We all know that one of the key limitations to Outlook rendering has been a lack of animated GIF support. That all starts to change today.
We are excited to officially announce that the latest available update of Windows 10 Mail now has support for animated GIFs!
Previously, Windows 10 Mail would show only the first frame of the animated GIF, which would appear as a static image. This rendering update applies to Windows 10 Mail only and does not currently extend to other desktop Outlook clients.
This is the first rendering improvement to come as a result of the Litmus-Microsoft partnership. We can’t wait for you to get your hands on it. It’s the first small step to modernizing Microsoft rendering.
We’re pleased to announce that Windows 10 Mail now supports animated GIF rendering! Our partnership with Litmus gives us valuable insight into the top rendering priorities, allowing us to focus on the most important new features.
– Kate Everitt, Outlook Program Manager, Microsoft
OUTLOOK.COM AND OFFICE 365 IMAGE GAPS BUG FIXED
Several months ago, Microsoft introduced an update to Outlook.com and Office 365 allowing users to click on non-linked images in an email. This allows users to “view” them directly in the client, similar to Gmail.
Before this update, all images in Outlook.com and Office 365—regardless if linked—were wrapped with <div style=”display: inline-block;”> and any non-linked images were also wrapped with a <button> tag. Here’s a full example of how the email clients were processing images:
<div style="display: inline-block;">
<button type="button" class="_at_6 o365button" aria-labelledby="_ariaId_123">
<img src="image.jpg" />
<span class="_fc_1 owaimg" style="display: none;"></span>
<span class="_fc_2 o365buttonLabel" id="_ariaId_123" style="display: none;"></span>
</button>
</div>
The combination of these two changes caused unwanted gaps and spacing to appear around images which weren’t linked, breaking some layouts.


The email community rallied around to find a fix for the bug, with some different solutions posted to the Litmus Community alongside bug reports submitted via the Litmus-Microsoft feedback loop.
We’re happy to announce that this rendering behavior has now been officially rolled back in all Outlook.com and Office 365 accounts. Images are no longer wrapped in divs with styling that impacts layout display or button tags—in addition, the image modal functionality has been entirely removed.


This partnership and the community’s input enabled Microsoft to quickly become aware of the rendering regression, including its impact and importance. This improves the turnaround time for a fix significantly. Though this is a fix for Outlook.com and Office 365 rather than a new improvement, we are excited to showcase the power of this partnership to act on bugs submitted by the community.
HOW DOES A BUG GET FIXED?
Litmus collects Outlook bugs submitted from the community at outlook@litmus.com and from our in-app feedback loop via Litmus Checklist. Representatives from Litmus and Microsoft review bugs and prioritize issues in regular video conference calls. Litmus also performs testing on potential fixes and reviews progress on rendering improvements. We have been testing some exciting changes and can’t wait to share more enhancements with you soon.
Read about our most recent update with the Microsoft Partnership →
CONTINUE SUBMITTING YOUR BUGS
We need more bug reports!
You can report Outlook rendering bugs to the Litmus and Microsoft teams. We want to hear from you! Email outlook@litmus.com, and be sure to include the following:
- Full HTML email code
- Screenshots of the rendering bug
- Thorough descriptions of expected behavior versus actual behavior
No bug is too small (or repetitive) and Litmus Builder/Checklist links are acceptable as well.
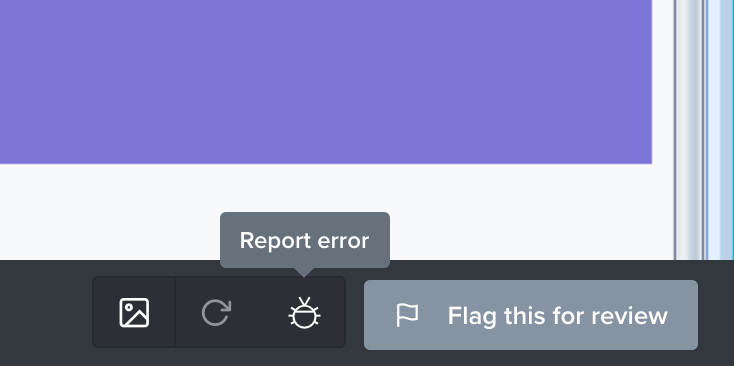
You can also create tickets directly through Litmus Checklist. When viewing an Outlook client, click on the bug icon in the bottom right hand corner:

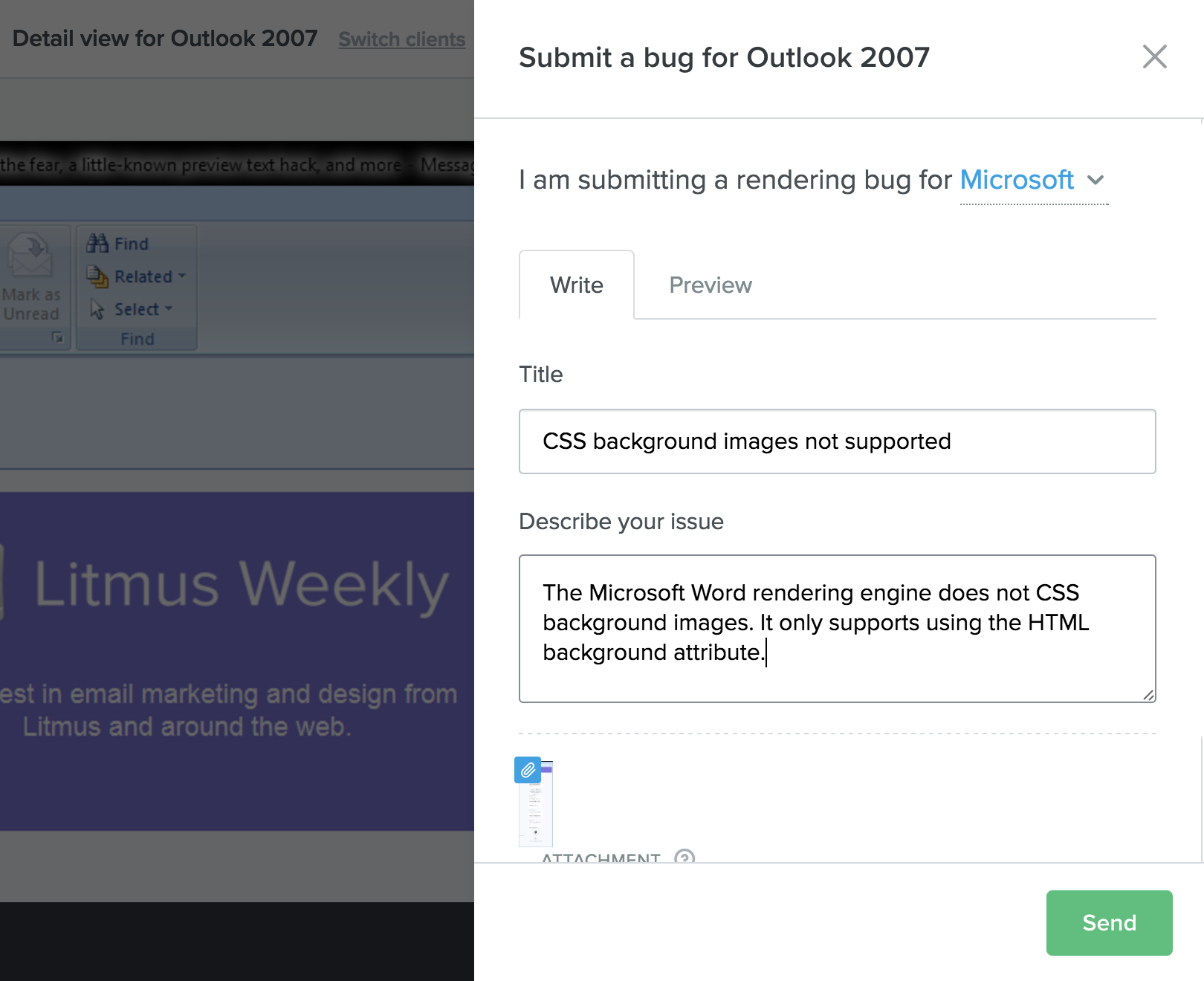
This will slide out a short form where you can describe the bug:

Reporting bugs in Litmus will automatically attach your HTML and screenshots, so no need to manually add them.
Stay up-to-date with the Litmus-Microsoft partnership
Stay up-to-date on advances in email, HTML and CSS tips, and more when you subscribe to our newsletter.
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Kevin Mandeville was a Product Manager at Litmus
