Designing emails can be tricky. Between strange gaps, images not displaying as intended, and countless other rendering issues, when it comes to email, there is a lot that can go wrong. While identifying rendering problems is relatively easy, it’s much more difficult to understand the cause of those problems. How many times have you asked yourself, “What’s wrong with my code?”
That’s why we’ve made it our mission at Litmus to help make email better. Our features empower email professionals to build, test, and troubleshoot their emails faster and easier than ever before.
Today, we’re thrilled to (re)introduce another feature aimed at this goal.
Re-Introducing: Code Analysis
This isn’t the first time we’ve had a Code Analysis tool. Our initial report addressed client-specific CSS bugs in your email’s HTML. While extremely helpful, it was limited to CSS properties, and didn’t include HTML attributes.
Although great for beginners just getting started with the quirks of HTML email, it wasn’t as useful for those with more advanced knowledge. So, we went back to the drawing board, improving the feature from the ground up.
What’s new with Code Analysis?
Code Analysis is easier, faster, and more contextual than ever before. Plus, it’s directly integrated with Litmus Builder.
Instantly identify issues in your code
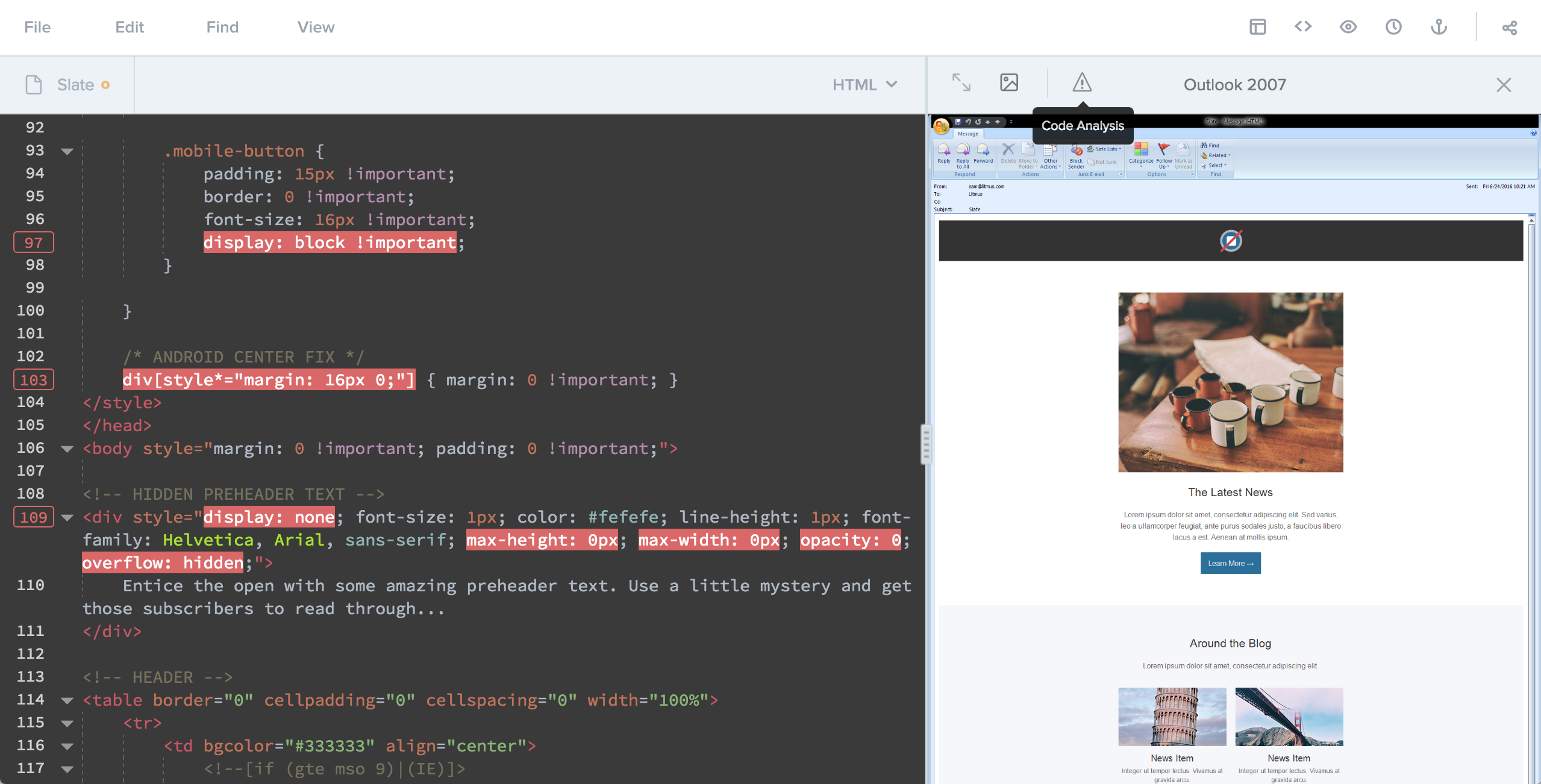
When building or editing an email or template in Litmus Builder, you can toggle on Code Analysis in the detailed view of an individual email client. Any unsupported HTML or CSS properties in that specific email client will be highlighted, saving you countless hours of troubleshooting. With Code Analysis activated, you can toggle through dozens of email clients to see support for HTML and CSS in each of those clients.

Code Analysis allows you to build bulletproof emails by clearly identifying areas where your code needs to be improved. Seeing an issue in Outlook 2007? Code Analysis will point out any issues with your code in that client. You can validate your HTML and CSS—and troubleshoot rendering issues—in every email client faster than ever before.
Which email clients support Code Analysis in Litmus Builder?
Desktop clients
- Apple Mail 8 + 9
- Outlook 2011 + 2016 for Mac
- Outlook 2000, 2003, 2007, 2010, 2013, + 2016
- Lotus Notes 8.5 + 9
- Thunderbird
Mobile clients
- Android 4.4 Native Email App
- Gmail App (Android)
- iPhone 5S (iOS 8)
- iPhone 6 (iOS 8)
- iPhone 6 Plus (iOS 8)
- iPhone 6s (iOS 9)
- iPhone 6s Plus (iOS 9)
- iPad (Retina) (iOS 9)
- iPad Mini (iOS 9)
Webmail clients
- AOL Mail (Chrome, Firefox, + Internet Explorer)
- Gmail (Chrome, Firefox, + Internet Explorer)
- Google Apps (Chrome, Firefox, + Internet Explorer)
- Outlook.com (Chrome, Firefox, + Internet Explorer)
- Office 365 (Chrome, Firefox, + Internet Explorer)
- Yahoo! Mail (Chrome, Firefox, + Internet Explorer)
Who has access to Code Analysis?
Code Analysis is available on every paid Litmus plan, and is part of our Litmus Builder product.
Notice anything we’re missing?
Find any bugs? Or notice any HTML or CSS code analysis that we’re missing? Email us and we’ll be sure to update it. We’re always looking to improve our functionalities!
START TROUBLESHOOTING FASTER THAN EVER BEFORE
Sign up today to get access to Code Analysis in Litmus Builder.
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Kevin Mandeville was a Product Manager at Litmus
