Image blocking is common, with some email clients disabling images by default and some subscribers turning off images to save mobile data or for other reasons. Because of that, email marketers need to use defensive design techniques to ensure that their message is conveyed when images are disabled.
Defensive design, which also helps with email accessibility, consists of three key tactics:
- Using HTML or live text as much as feasibly possible, instead of embedding all of your text into your images
- Adding ALT text to your images—or better yet, styled ALT text
- Using background colors on table cells
Let’s focus on that last tactic.
One of the big things that happens when images are blocked is that your email loses its structure. The email flattens out and everything starts blurring together. Using HTML text and styling the size and color of your ALT text can help create structure and hierarchy, but background colors are even more powerful.
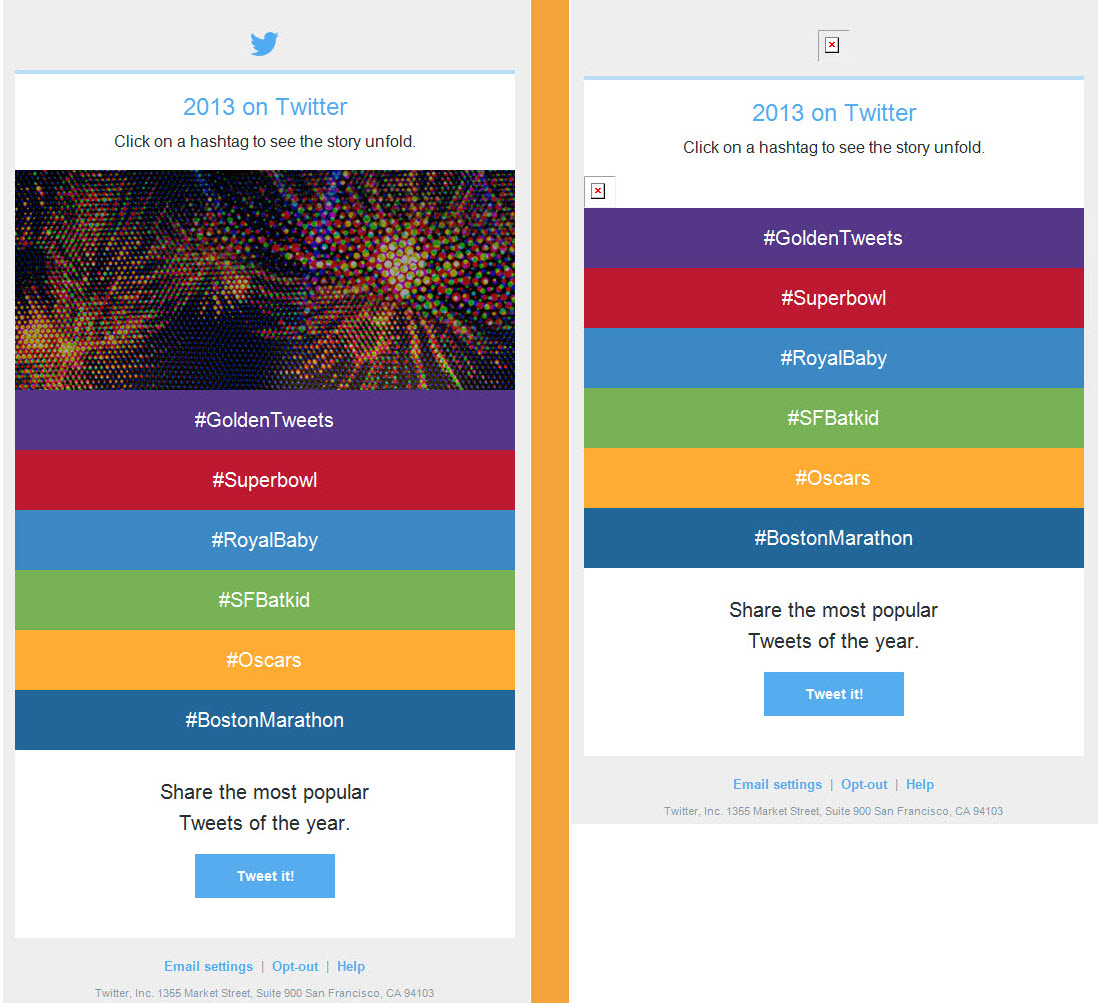
Adding a background color to a table cell creates banners, content blocks, and is essential to making bulletproof buttons. This Twitter email demonstrates how background colors on table cells can maintain the integrity of an email design when images are blocked.

That’s great, but background-colored table cells can do more—much more. In addition to being used along with HTML text to create email content that is unaffected by having images blocked, table cell background colors can be used as a fallback for images.
You do this by creating a mosaic out of a series of nested tables with background colors applied to the table cells. You then slice up the image so that each slice fits perfectly into the table cells of your mosaic. That way, when the overlaying image is blocked and disappears, the underlying mosaic of colored table cells appears.
Examples of Email Pixel Art
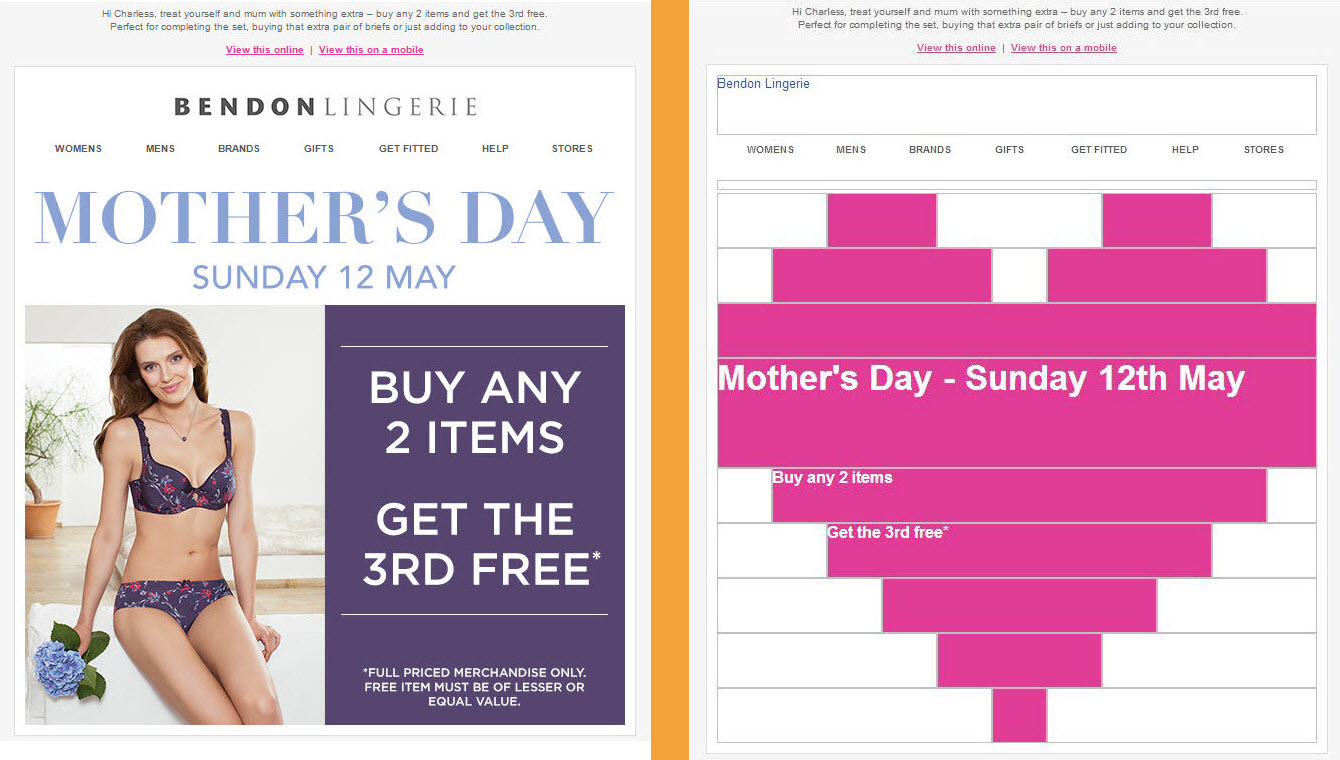
To demonstrate the power of email mosaics, here are a few examples, each showing the email with images enabled on the left and images disabled on the right:
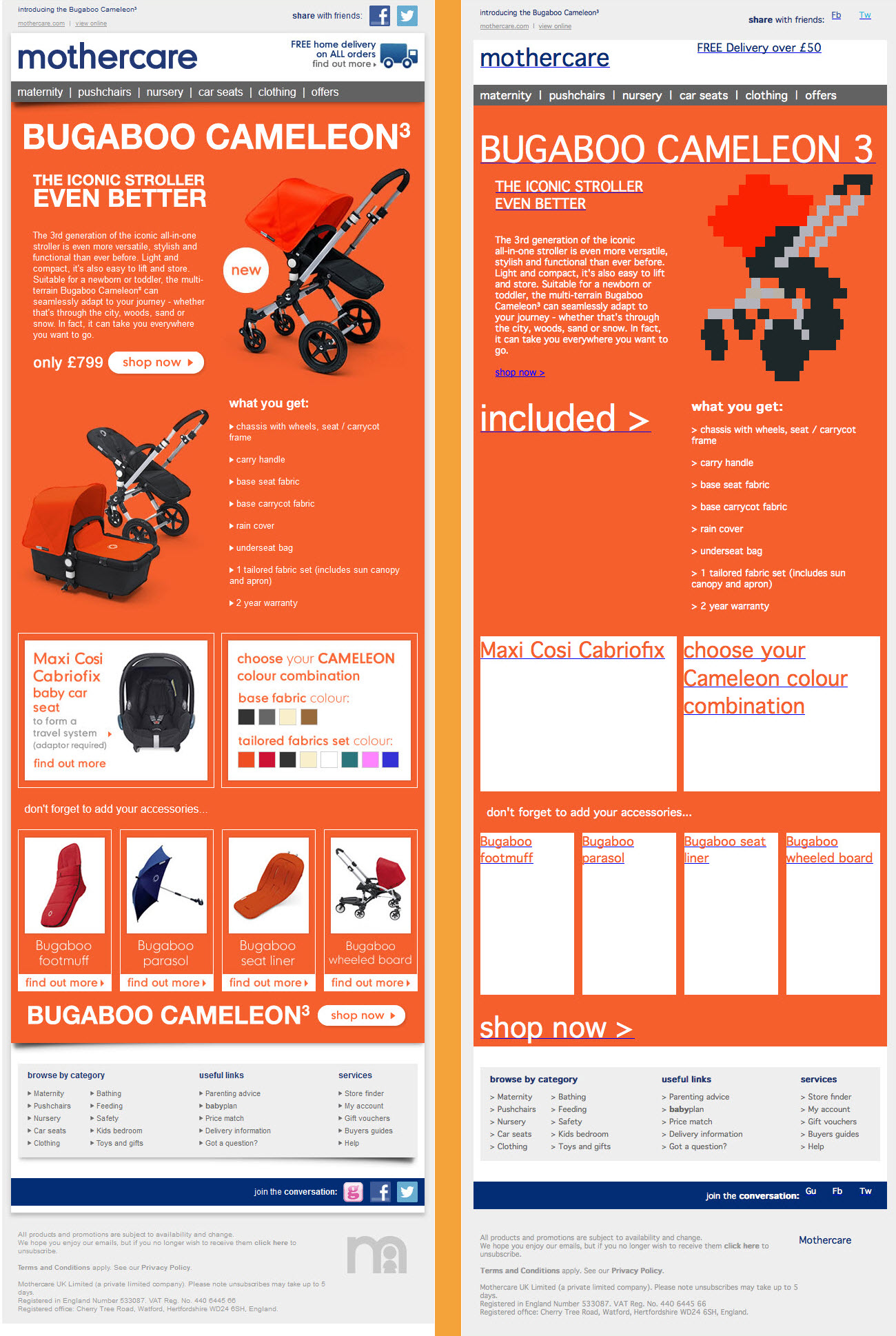
Mothercare creates pixel art of their stroller in this email, which also makes liberal use of styled ALT text throughout.

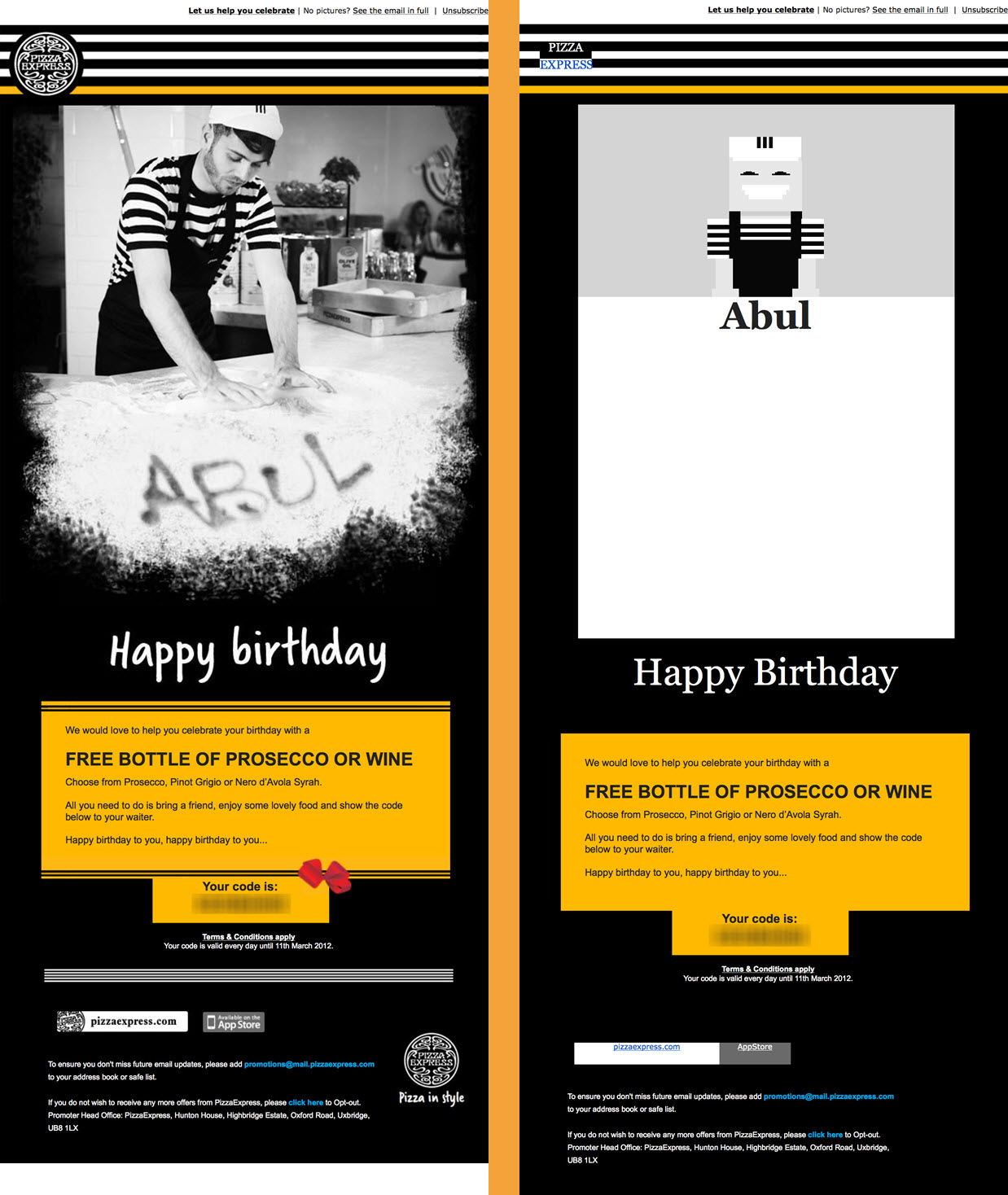
Pizza Express uses pixel art in this triggered birthday email, which also includes a personalized image and corresponding personalized styled ALT text.

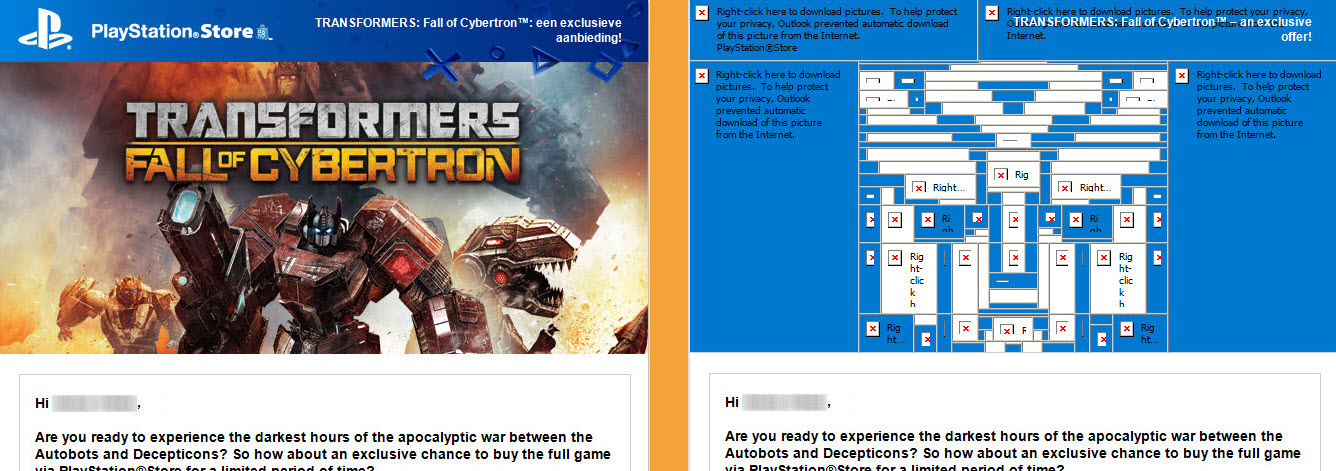
PlayStation New Zealand uses an email mosaic to create the symbol of the Autobots, cleverly playing off of Transformers’ “robots in disguise” slogan.

Benton Lingerie captures the sentiment of the message of Mother’s Day email, using email pixel art to create a large pink heart.

Design & Strategic Considerations
Before creating an email mosaic, consider the following design and strategy issues:
1. Email pixel art can get heavy, which can result in your email being clipped in Gmail if the email exceeds 102KB. So keep things simple, focusing on a minimum viable pixel art image.
For instance, Benton Lingerie’s pixelated heart could have been way more contoured with the doubling or tripling of the number of table cells. But their execution is very clearly a heart and so is plenty effective as is.
2. Email pixel art can be a lot of extra work, so it’s generally best to reserve them for high-volume or high-impact emails. That means perhaps using them for key broadcast emails for new product announcements, Cyber Monday campaigns, and similar big events. But it also means considering them for high-volume triggered emails, such as the Pizza Express birthday email above.
Similarly, you might consider them for high-volume email elements, such as your logo or a footer element. If you do this, implement them as a partial, so you can change or update the pixel art across all instances of your logo or footer.
Whichever approach you choose, you want to be sure to get reap the impact of your extra design effort.
3. Email pixel art isn’t always compatible with responsive design. Depending on how you code your responsive email, email mosaics may not translate from desktop version to mobile version. Hiding and stacking email content in your mobile version may break your email pixel art. Be sure to consider this when designing your email mosaic.
4. Email pixel art doesn’t have to try to replace the blocked images. As we saw in the PlayStation and Benton Lingerie examples, the email pixel art can be totally different from the images in the email. Don’t feel like you always have to create the 8-bit version of your hero image. Sometimes conveying the spirit of an image is just as effective—and may be easier to code and less to deliver.
5. Some emails are more likely to have images blocked. The possibility of having the images in an email blocked is not uniform. The chance of image blocking is higher at both the very beginning of an email relationship and toward the very end.
For the very first emails you send a subscriber, they may have images blocked for unfamiliar senders. That means that you may want to devote more effort to defensive design for your welcome email(s) and for your transactional emails.
For emails that come late in a relationship—that is, after a considerable period of inactivity—images may be blocked because they’re in the subscriber’s spam folder. That means that you may want to put extra defensive design effort into your reengagement emails and re-permission emails.
In both cases, that extra effort may include email pixel art, in addition to the liberal use of HTML text and styled ALT text.
 | Optimize for Image BlockingLitmus Builder allows you to easily code emails and preview them in 70+ email apps and devices. Toggle images on and off with a single click to perfect your email pixel art. |
How to Make Email Pixel Art
With those considerations in mind, what’s the best way to create email pixel art?
To get started, we recommend:
- Image to Table Converter
- Email Optimized Dogs
- Image-HTML app
However, you may not find those helpful in all instances. More often than not, we expect that you’ll want to build your email pixel art manually.
If that’s the route you go, here are the main steps you’ll need to take:
- Sketch out a minimum viable email pixel art image on graph paper or in your design software of choice.
- Use the slice tool in Photoshop or other design software to divide your image into the necessary block sizes to create your email mosaic and save those out as separate images. Use a file naming convention that makes it easy to puzzle your overall image back together.
- Using a series of tables nested inside a table, create the blocks in the positions that you need to accommodate your design.
- To ensure that your sliced images fit together seamlessly, specify that cellpadding=“0”, cellspacing=“0”, and border=“0” are set for your tables.
- Apply the needed bgcolor to each of your table cells.
- Preview your email with images disabled to make sure it’s rendering as intended.
Here’s a great example of email pixel art from Action Rocket’s EmailWeekly newsletter. Select “Toggle Images” in the Litmus Builder interface to view the email with images off.
A Rare and Unexpected Tactic
Email marketers understand the need to design for images off. We know that because 83% of brands use ALT text for their email images always or often, according to Litmus’ 2018 State of Email Survey of nearly 3,000 marketers.
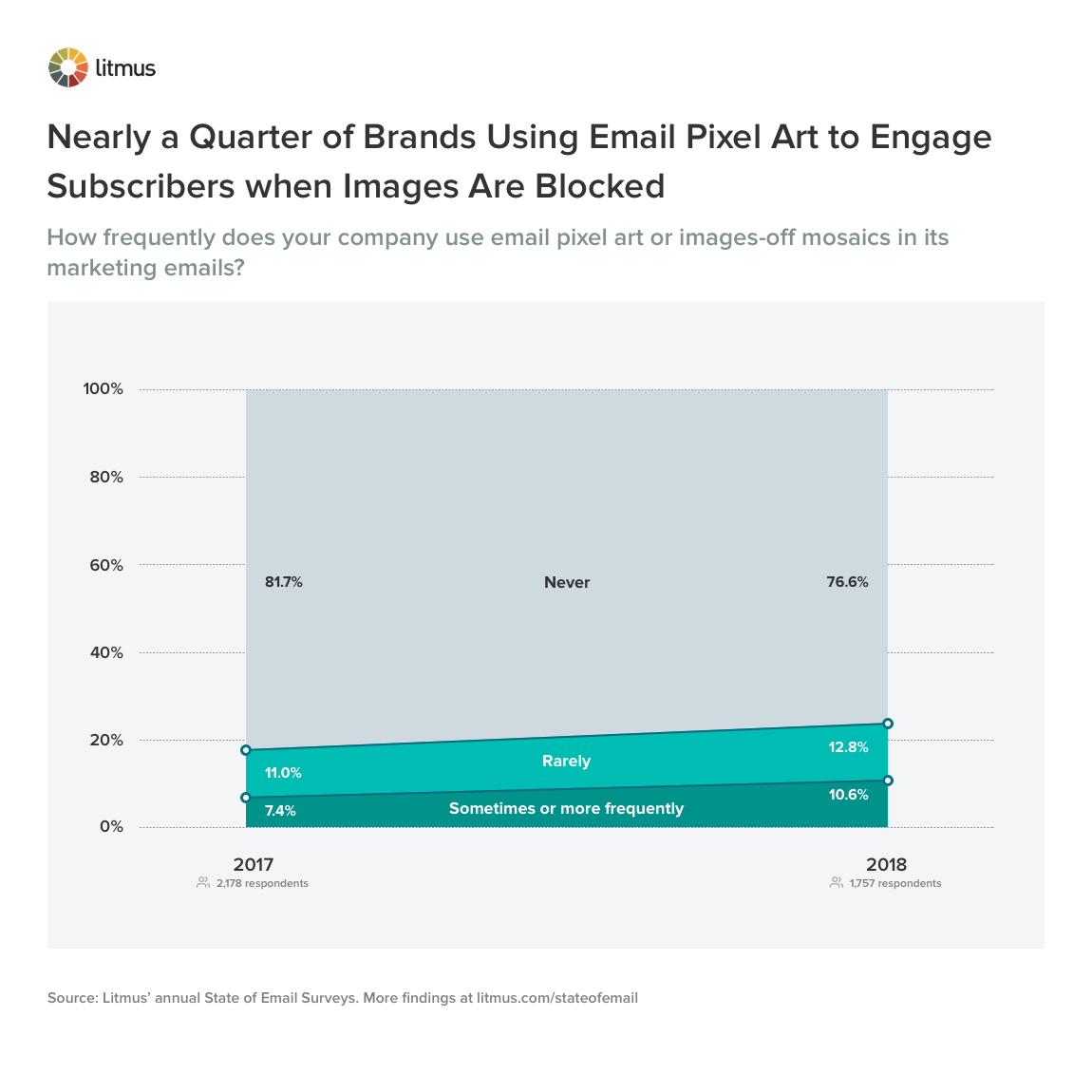
However, while adding ALT text is pretty simple, creating email pixel art is anything but. As a result, nearly 77% of brands never use email mosaics.

For intrepid brands, that’s an opportunity. The rarity of this tactic means that it’s an effective way to surprise and delight subscribers by delivering the unexpected—and more brands are catching on. More than 23% of brands use email pixel art at least rarely, which is up from 18% in 2017.
Want more resources like this?
Subscribe to Litmus News to get your twice-per-month dose of email inspiration, tips, and tricks, right in your inbox.
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Chad S. White is the Head of Research at Oracle Digital Experience Agency.
