When sending email internationally, local email clients can add a fair amount of complexity to the email design and testing process. This is especially true in countries where local inbox providers make up a large portion of the market, giving email marketers no choice but to optimize their email for local clients to ensure a smooth experience for their subscribers.
Germany is such an example: Less than 20% of Germans opt for one of the global players like Gmail (6.2%), Outlook (9.4%) or AOL (3.8%), but read their email through one of the local inbox providers. While GMX and WEB.de, the most popular local providers, account for more than half of all German inboxes, there is also a range of other local clients that marketers who’re sending to a German audience just can’t ignore.
With that in mind, we’re thrilled to announce the most recent addition to our Instant Previews: Freenet.de. With a market share of 3.8%, Freenet.de ranks 9th on the list of most popular inbox providers in Germany (but it could be more for your audience!).
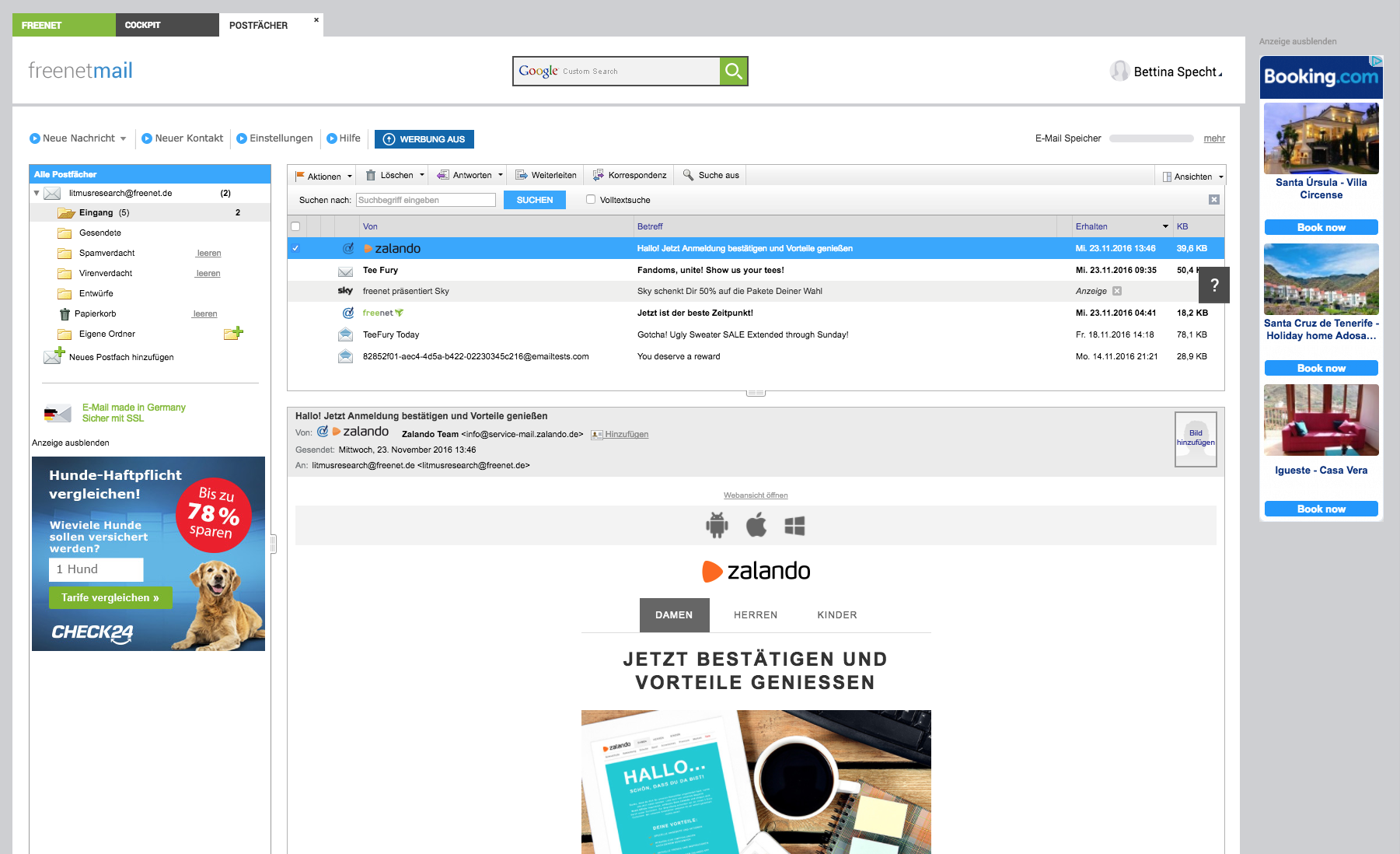
What does your email look like in Freenet.de?Instantly preview your email in the Freenet.de webmail client in Chrome, Internet Explorer, and Safari with Litmus. |
Just getting started with building email for Freenet.de? Here’s what you need to know about the Freenet.de inbox and how it renders email.

The good news first: Freenet.de overall shows solid support for HTML and CSS. Even though it doesn’t allow for progressive enhancements like HTML5 video or advanced interactivity, support for animations, web fonts, and media queries still allow designers to get creative while making sure that their emails render across clients, including Freenet.de.
The Inbox View
Subject line length | No hard character limit. Depends on browser width. |
Emoji support in subject line | |
Preview text support | |
Preview text length | n/a |
From name length | > 90 characters |
Auto-Sorting (folders or tabs) | Inbox and Spam. No differentiation between promotional & personal email |
The Message View
Preview pane support | 3-panel view: Email displays below the inbox by default, but can be moved to the right or switched off entirely. |
Width of window for email | Preview pane at bottom: 835px |
Length of email (Is it clipped?) |
HTML and CSS Support
The Basics | |
Style support in head | |
Media query support | |
CSS attribute selector support | |
Classes | |
Ids | |
Images and Visuals | |
Images enabled by default? | |
Animated GIF support | |
ALT text support | |
Styled ALT text support | * |
Background images support | |
HTML5 video support | |
Spacing | |
Padding | |
Margin | |
max-width | |
Typography | |
Headers | |
Paragraphs | |
Web fonts | |
Progressive Enhancement | |
Border Radius | |
Interactivity — checkbox/ radio button support | |
Animation — transitions/keyframe animation support |
* supports font-size, line-height, color, font-weight, and text-align
We’d love to hear from you
Did you discover a rendering quirk in Freenet.de that we missed? Struggling with a code question specific to Freenet.de? Let us know in Community!
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Bettina Specht is the Product Marketing Lead at Beefree.
