Ever wondered how to use Litmus to make your email testing and troubleshooting more seamless? Read on for an inside look at how we use Litmus Builder—our code editor made for email developers— in our own email process to test and troubleshoot our own emails before we send them.
Edit your code and fix issues in real-time
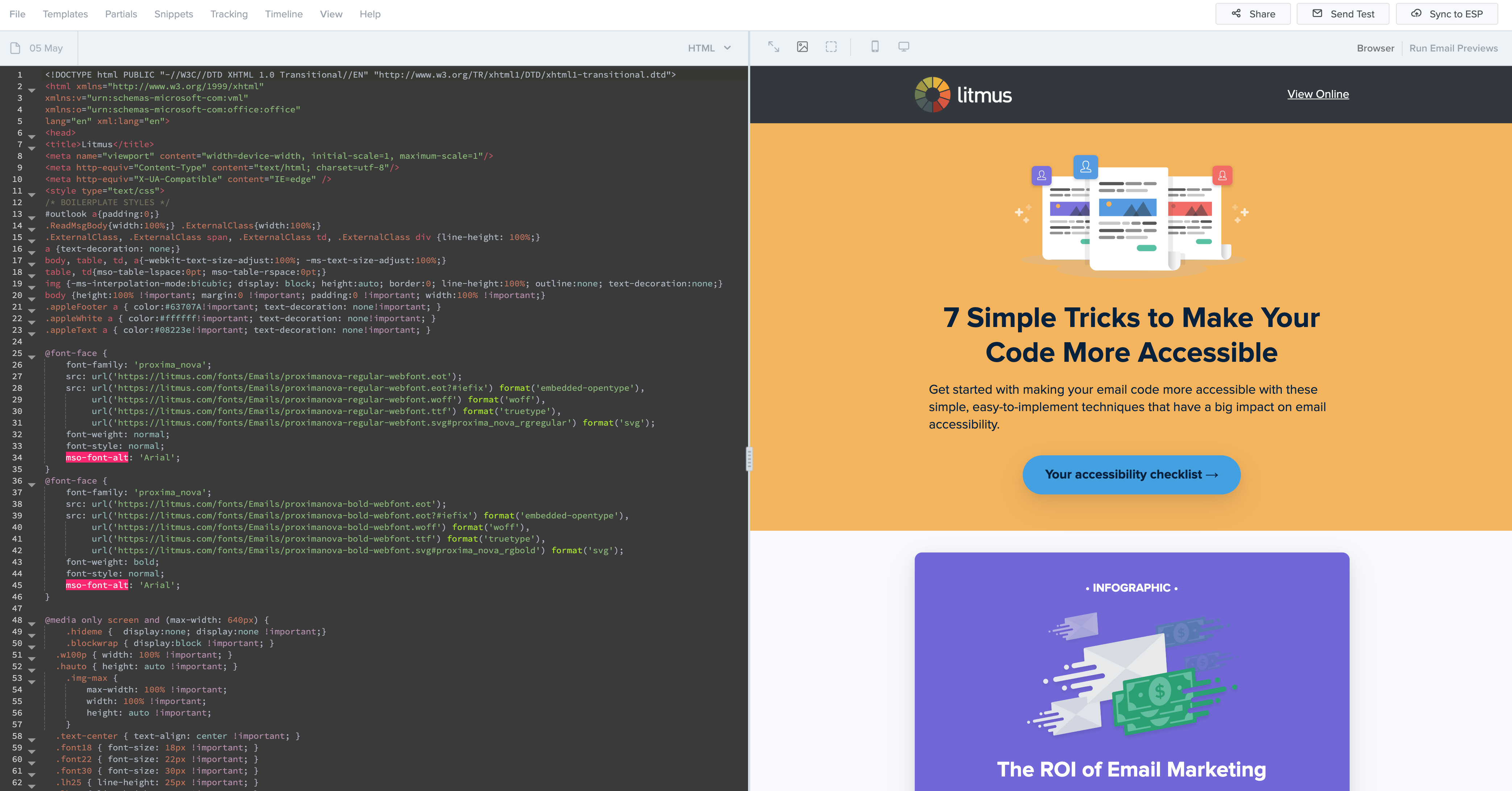
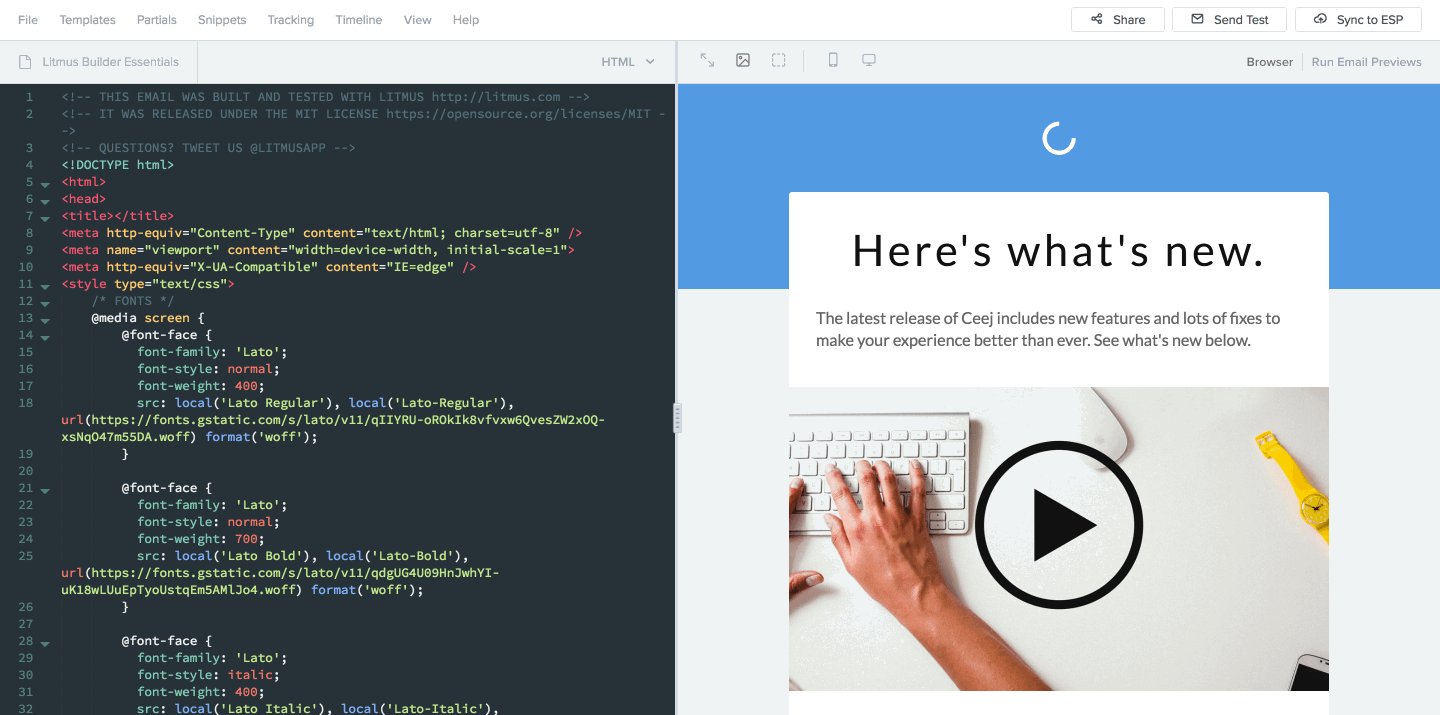
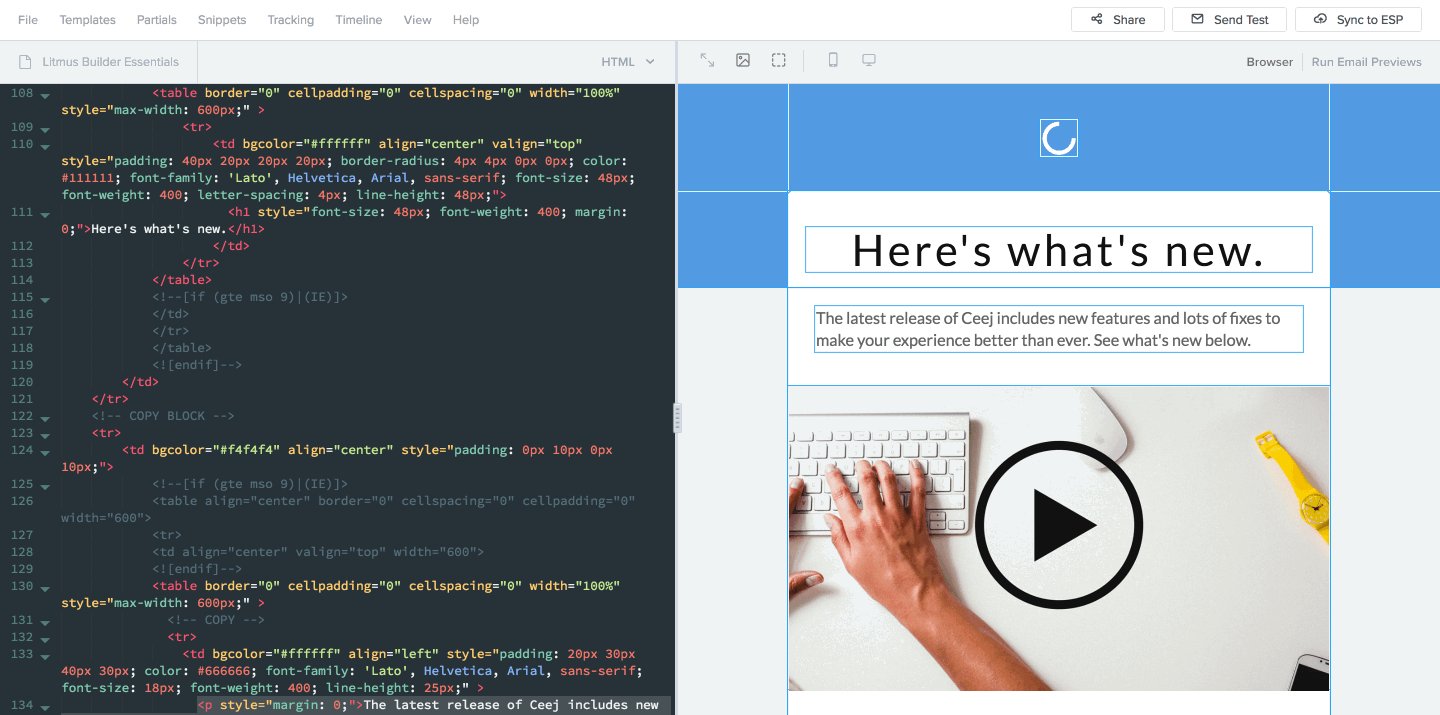
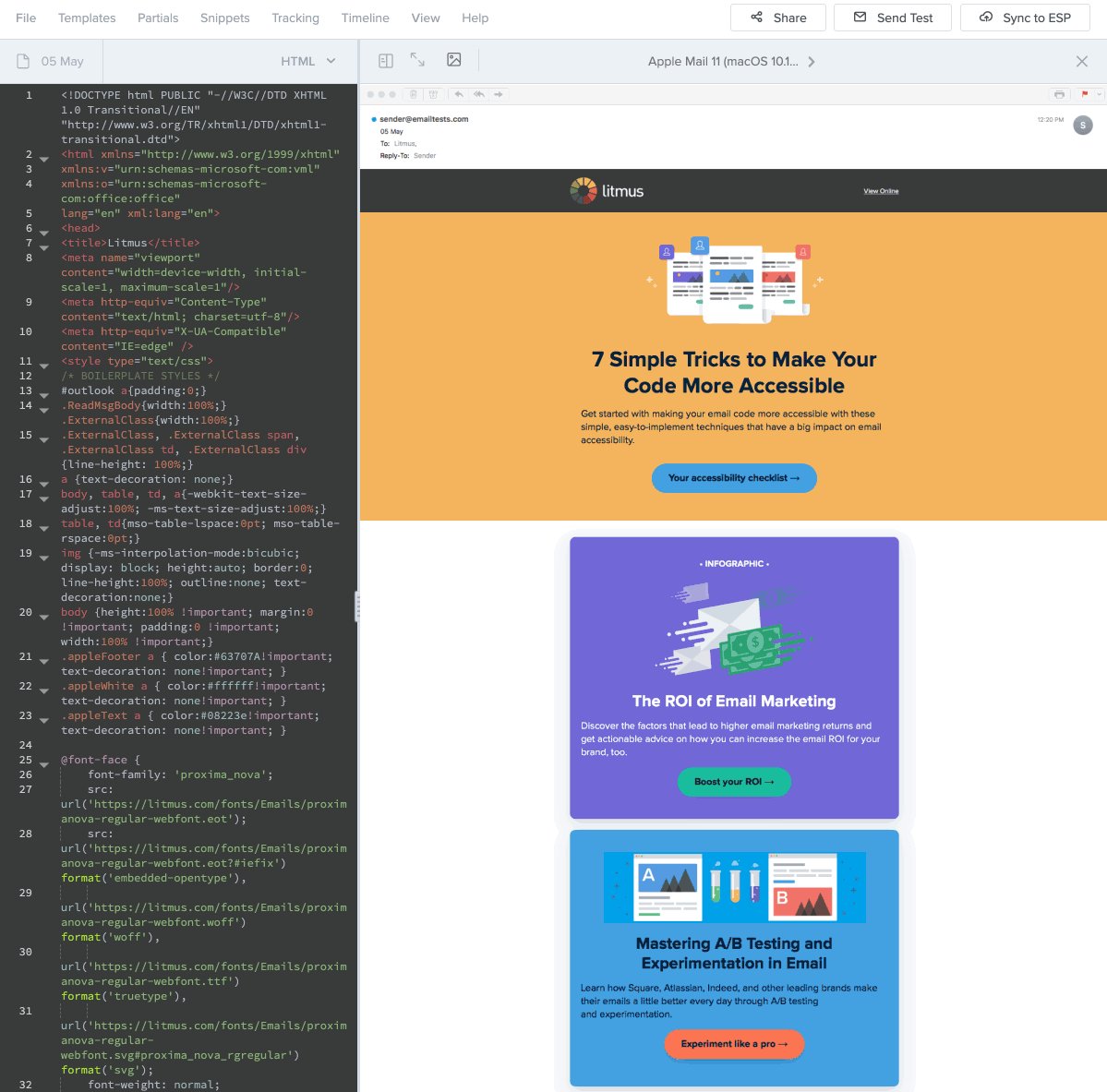
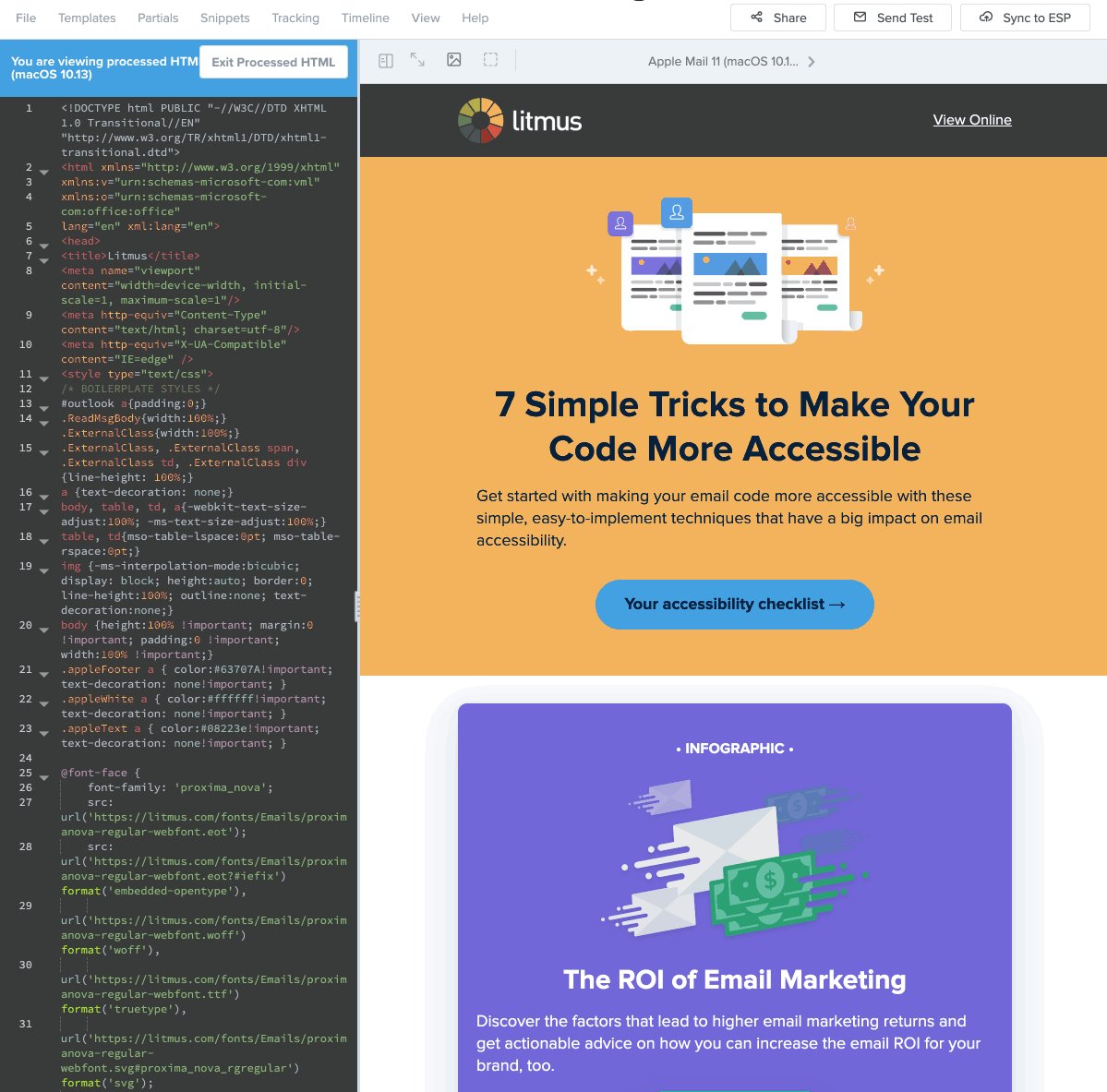
One of the things we love most about Builder is that it presents your code and a browser view of the email side-by-side, making it easy to see what your email looks like as you code and make edits.
Take this example from our May Newsletter:

By viewing the code side-by-side with the email itself, it’s easier to spot-edit any issues with the design or any typos in the copy.
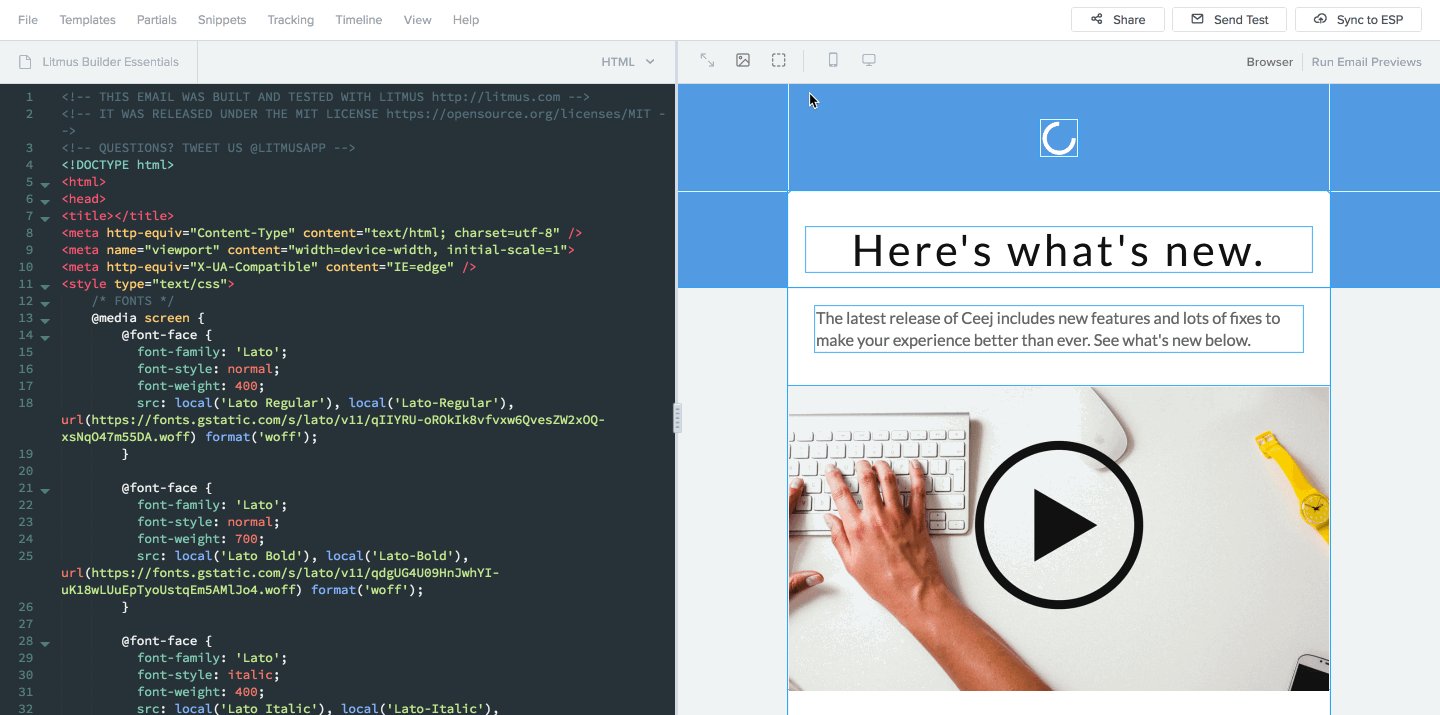
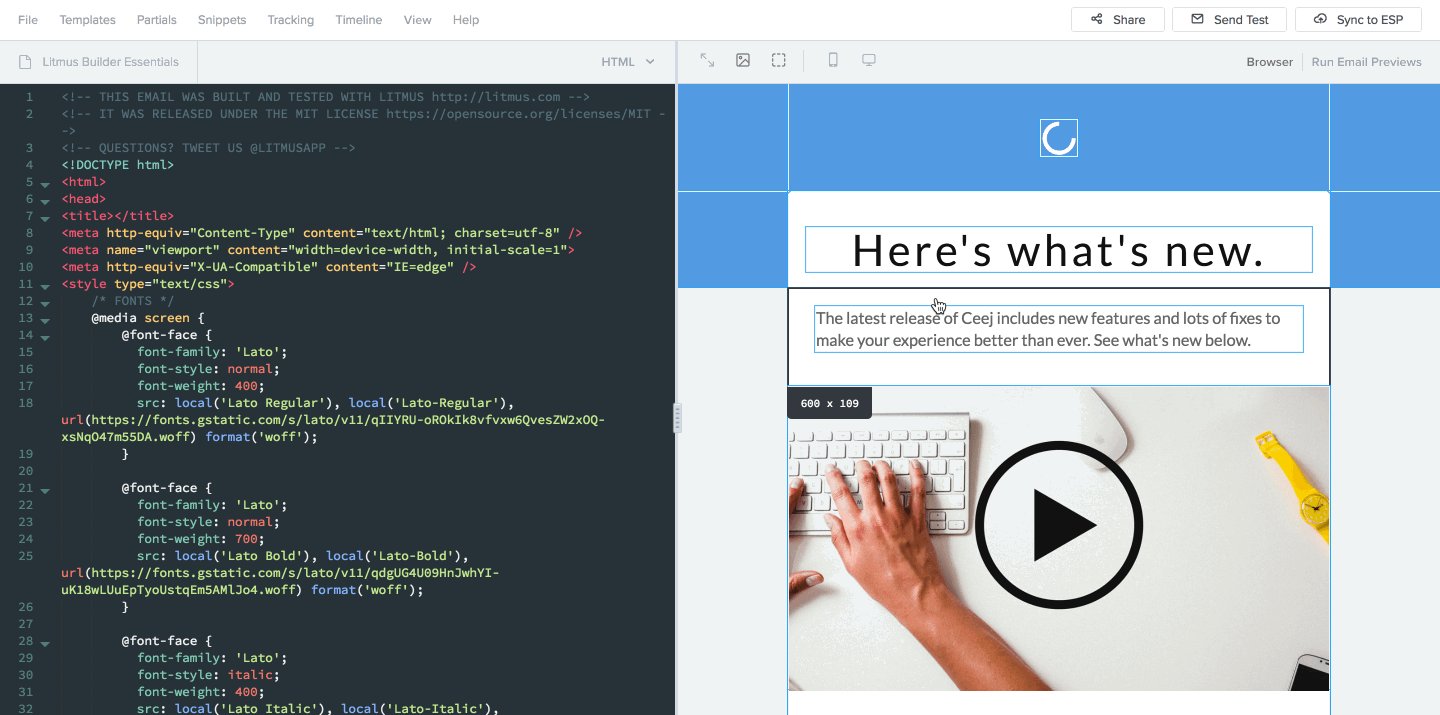
Pro tip: Quickly navigate your code with grid view
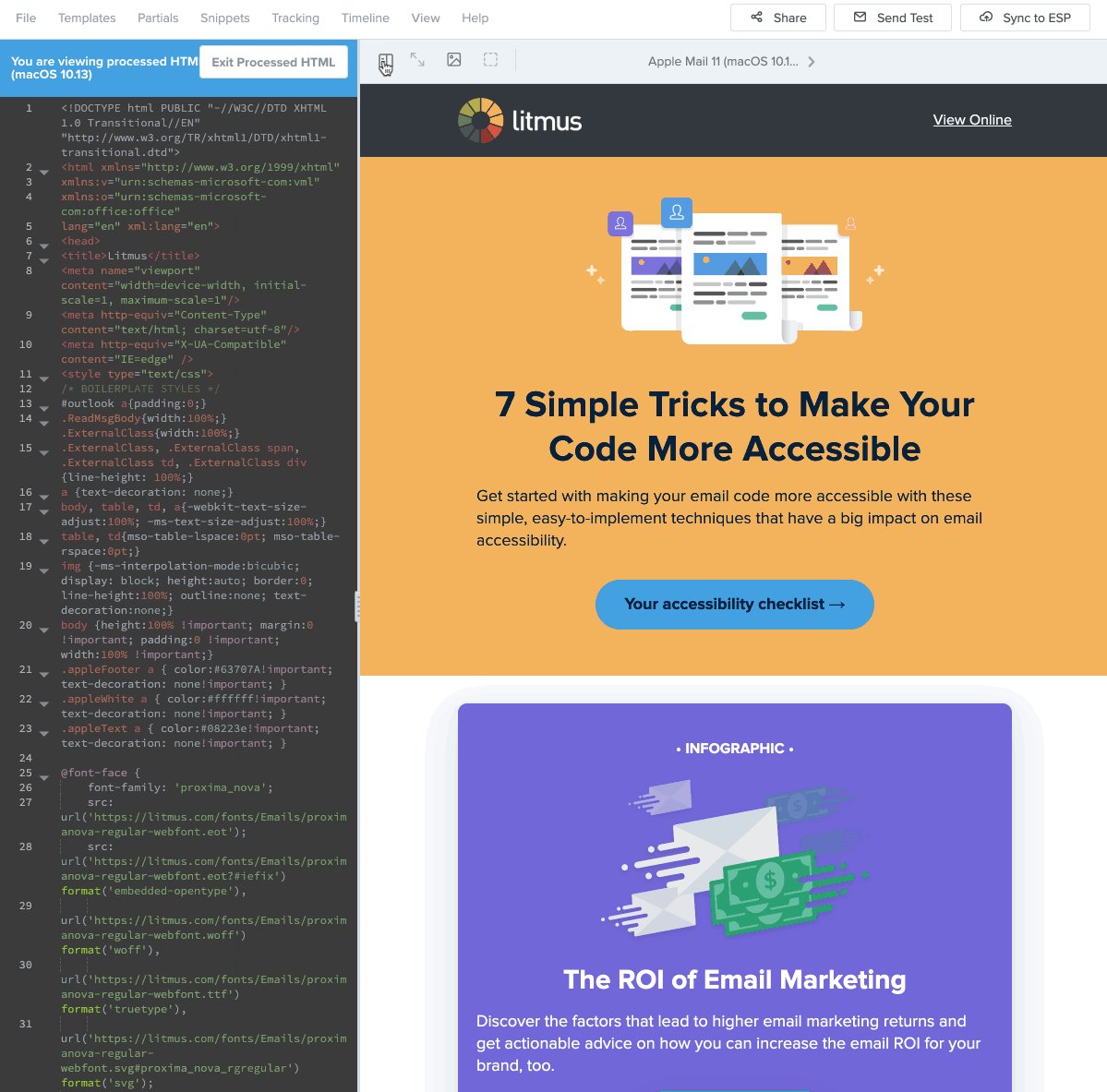
If we spot an element that needs fixing, grid view makes it easy to jump right to that very section. In the preview pane, a click on the grid icon will toggle on grid view. This view outlines all of our HTML elements in the design preview, and a click on the elements that we’d like to edit takes us right to the corresponding code section in the code editor. It’s much faster than searching through your code to find the right section, especially if your email has a lot of code.

After we’re comfortable with the email in Builder’s preview pane, we run email previews on all of the major email devices and apps.
Making sure every email looks great by previewing how it looks in multiple devices and apps
Alice Li, our Principal Email Engineer, knows the frustration of quirky rendering in different email clients. Before every email send, she does a thorough check of every preview to make sure there are no errors or odd renderings. Imagine Litmus as your very own testing lab, filled with over 90 popular clients and devices, including Gmail, iPhone, and key international web clients—all available to you whenever you hit “Run Email Previews” within Builder.
For every email we send, I check how it renders in every device and app to ensure there are no errors. If there is an error in a specific email client, I’ll edit the email right there in Litmus Builder and double check that preview to make sure it’s fixed. It helps me catch a lot of things I might not catch otherwise.
-Alice Li, Principal Email Engineer
Pro tip: Customize your default email clients for testing
Litmus pre-selects a set of popular email clients as default clients for testing, but you can customize those to fit your needs. For example, we know that none of our subscribers open our emails in Lotus Notes—so we don’t have this client selected for testing. Focusing our testing only on the email clients that matter to our audience helps save time during the testing and email QA test process.
Once we run our previews, we really focus on the details of each email client. By clicking on a thumbnail, we can open up the detail view for an individual email client to check the full screen capture for issues. We like to use the left and right arrow keys to easily flip through the previews in different email clients.

But what happens when we do spot an error in our emails in one of the devices or apps, especially one that’s used by a large portion of our subscriber base? Maybe the spacing is off on our text in Gmail, or one of our images is left-justified in Outlook when it should be centered.
Fixing these errors requires spot checking in those clients, and often requires a simple fix that will only affect the rendering in that client. Whenever we make these edits, we’ll rerun the preview for that specific client to ensure the fix worked—no need to run all of the other previews for a single email client fix.
Pro tip: Refresh a single Email Preview without running a full test
You can recapture the screenshot when in detail view for an email client by using the keyboard shortcut “R.”
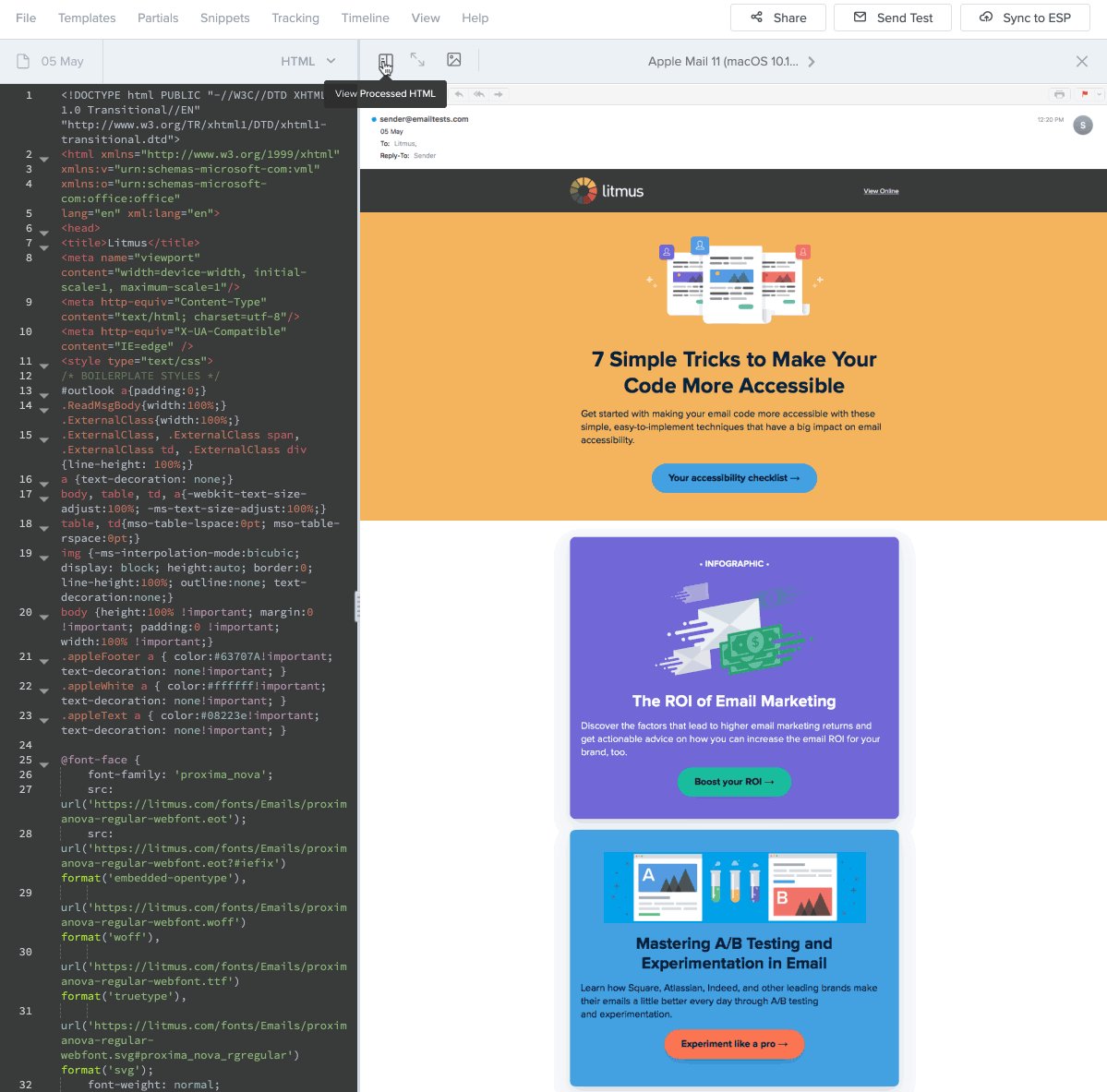
Some errors involve specific email clients making changes, stripping your code or even injecting extra code. To get to the bottom of what’s happening in these situations, it can be incredibly helpful to see the final code after it has been processed by the email client. Builder lets you do just that. Hitting “View Processed HTML” in the top-left corner of that email client’s preview lets us see what our processed code looks like, making it easier to pinpoint problems and make a quick fix.

After we’ve gone through all of our steps in Builder, we also run a checklist to make double, triple sure that everything is working properly. We’ll cover how we use checklists in an upcoming “How Litmus Uses Litmus” post, coming soon!
Email testing and troubleshooting made easy with Litmus
Want to learn more about how Litmus can help bring your emails to the next level? Learn more about Email Testing with Litmus or reach out to a Litmus expert for more information on how Litmus can help you send better email.
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Whitney Rudeseal Peet is a Freelance Proofreader at Book Launchers.
