On-brand, error-free emails for every subscriber–every time
With email clients making changes as often as every 1.2 days, and 300,000+ different ways for your email to display, it’s all too easy to send out broken emails—without even knowing it. Litmus eliminates those blindspots so you can confidently send effective, error-free emails – and cut your email testing time in half.
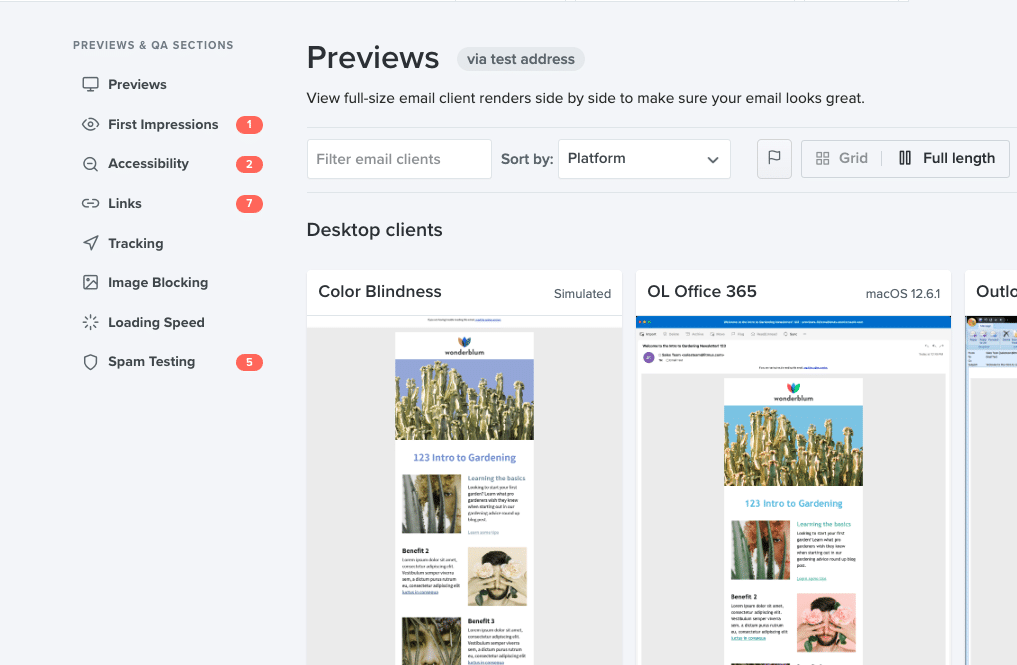
Preview and test on 100+ popular email clients
Unlimited, 24/7 email monitoring with Litmus Email Guardian
Catch and fix errors with our comprehensive QA checklist
Get visibility on deliverability with spam tests

“We’ve cut our email QA time by over 50%, giving us time to focus our efforts on segmentation and other strategic campaign development opportunities.”
ADAM MACDONALD, Director of Campaign Management, DEG, Linked by Isobar
Hitting “send” doesn’t have to be stressful
Litmus’ email testing software helps you find and fix critical elements that affect performance and delivery. Send every email with peace of mind, knowing errors won’t jeopardize your email marketing goals or put your brand reputation at risk.

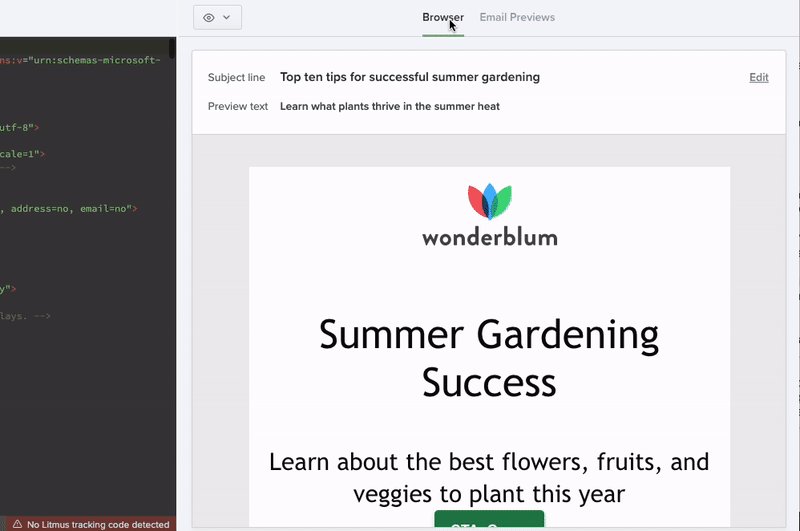
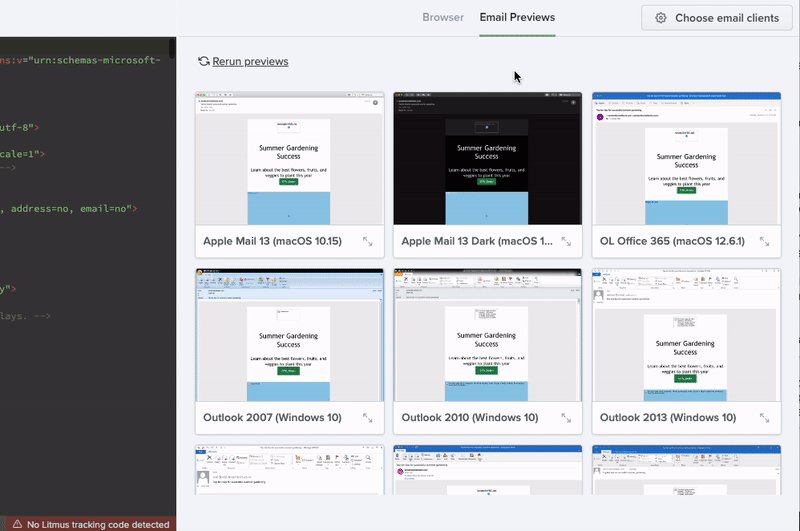
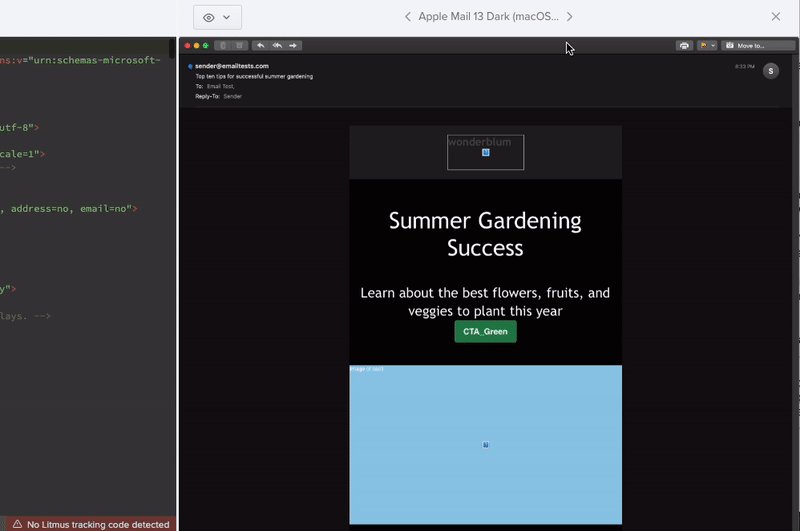
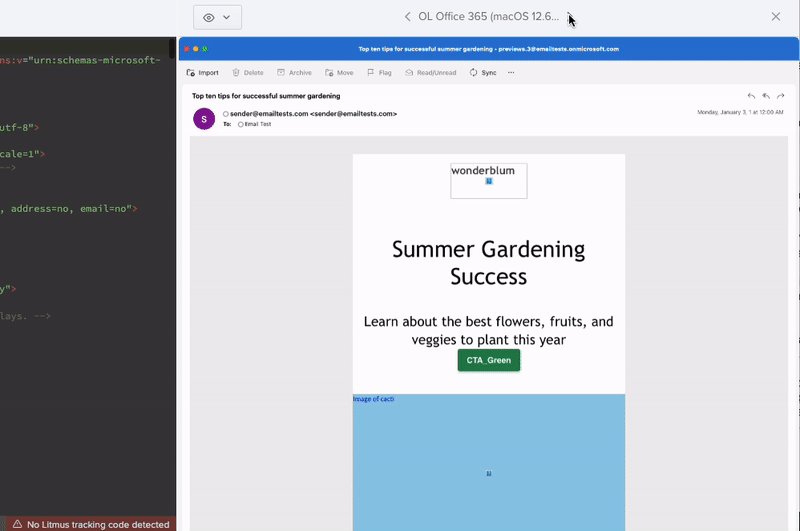
Instantly preview your campaigns in 100+ popular email clients
You don’t have to waste your time sending test emails manually to different email clients. With Litmus, you have the power to test and preview 100+ popular email clients—including Dark Mode—from a single spot, in real time.
Hit send feeling confident that every subscriber is seeing exactly what you want them to see.
Unlimited, 24/7 email monitoring
Never send another broken email with Litmus Email Guardian, the only solution that watches over your emails when you can’t be there. Get an automatic alert when an email client makes a change that puts your subscriber experience and brand reputation at risk, so you can take action fast.

Send confidently with an automated, comprehensive QA test
Make the dreaded “oops email” a thing of the past. Run a Litmus Test on every email campaign to check your links, images, tracking, and other critical elements before you send – and get guidance on how to fix any issues.
Plus, with email accessibility checks for color vision deficiency and more, you can ensure every email is inclusive and accessible.
Reach the inbox—not the spam folder
Did you know that 16% of emails never make it to the inbox? You’ve worked too hard on your email marketing campaign for it to land in the spam folder.
With Litmus Spam Testing, you can scan your email across 25+ spam filters and quickly identify issues that could keep your email from reaching the inbox. And get contextual advice to help you fix those issues before you send.

Accelerate your email testing process with integrations
Litmus works seamlessly with your tech stack to streamline your email testing process. Our robust integrations give you back hours of time, freeing you up to focus on other big opportunities and ideas.
- Test email campaigns wherever you build to fix issues early in your email design workflow and reduce review cycles
- Review campaigns alongside your email service provider (ESP) or code editor with the Litmus Chrome Extension
- Use ESP Sync to easily import emails to Litmus for review and testing
See how Litmus helps you test emails quickly and send with confidence
Try Litmus and send on-brand, error-free emails every time–in less time than you thought possible.
Try for freeWhat other Email Experts are saying about Litmus Email Testing
700,000+ Users Across Companies Of All Industries And Sizes Trust Litmus
Join 700,000+ marketers who use Litmus to make every send count.
Try it freeEmail Testing FAQs
If I test my email templates when I build them, why do I still need to test before every individual send?
Email clients and devices change constantly. In fact, one study we conducted found that the top five most popular email clients made a change every 1.2 days on average. Even if your email templates aren’t changing drastically from send to send, any of the changes an email client or device makes can break your email, so testing before every send is the only way to truly send with confidence.
I can see a browser preview of my email through my email service provider (ESP) or marketing automation platform (MAP). Shouldn’t that surface any issues that I need to address?
Every email client and device renders or displays emails differently. While a generic browser preview is great while you build, you should test your email across all email clients and different devices popular with your audience before you send to ensure more nuanced email clients, like Gmail or Outlook, are showing what you expect your subscribers to see.
When should I test my emails?
Testing early and often is a best practice when it comes to streamlining your email workflow and getting the best results. If you test as you build, you can quickly catch and fix errors before your email is routed to stakeholders within or outside of your company for review and final approval, reducing review cycles and getting your email out the door faster.
How does Litmus help with email deliverability?
Litmus Spam Testing specifically looks for issues that commonly lead to long term deliverability headaches. By finding and resolving these issues before you send, Litmus empowers you to take a proactive approach to your email program health and stay out of the spam folder, increasing open rates, click-through rates, and delivering better results.
What ESPs can I use Litmus Extension with?
In addition to popular third party code editors like Dreamweaver, Visual Studio, and Sublime Text (to name just a few), Litmus Extension helps you test emails as you build in Salesforce Marketing Cloud, Oracle Eloqua, Acoustic Campaign Content Builder, Mailchimp, Adobe Marketo, Oracle Responsys, Pardot, Adobe Campaign Standard, and Klaviyo.
