Update: Terra retiring its free email service
On June 30, 2017, Terra retired its free Terra Mail service and discontinued support for email addresses with the domains terra.com, terra.com.ar, mi.terra.cl, terra.com.co, terra.com.mx, terra.com.pe, terra.com.ve, and terra.com.ec.
Litmus retired Email Previews for Terra as of July 1, 2017.
We’re excited to announce our most recent addition to Litmus Email Previews: Terra. Owned by the Spanish corporation Terra Networks, and with a presence in Spain and many countries in Central and South America, Terra’s free email service is popular among Spanish-speaking audiences.
Compared to other webmail clients, Terra provides very limited support for HTML and CSS. If you haven’t yet considered how your email looks in Terra, chances are your campaigns may look broken in this client.
 | Optimize your email for International inboxesTest your email in popular international webmail clients, including Terra, with Litmus Instant Email Previews—and catch rendering errors before you send. |
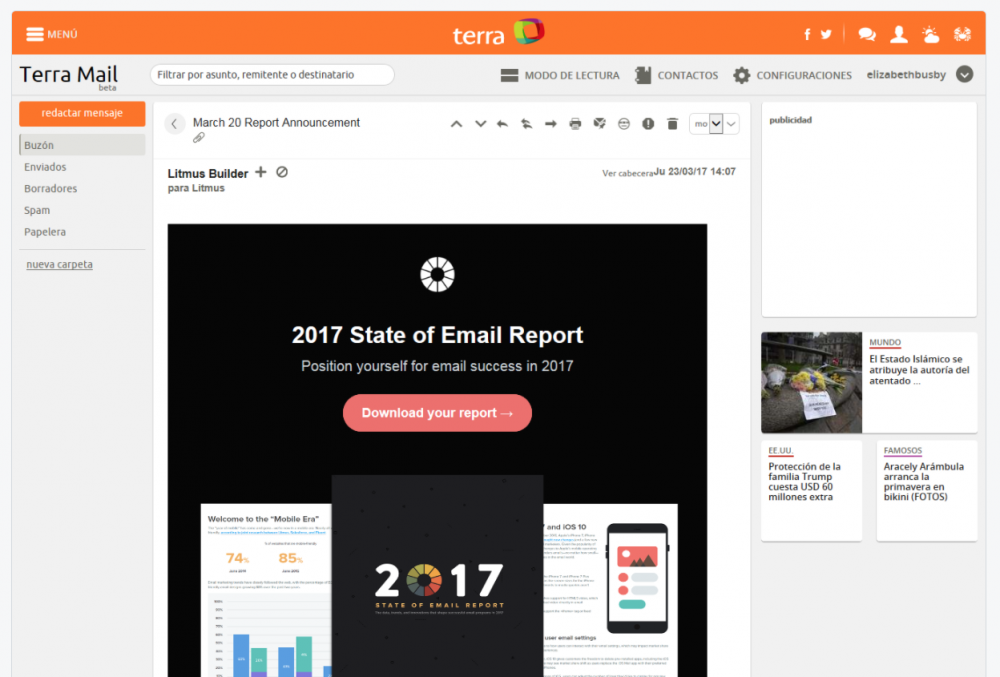
Don’t have access to a Terra account to test your design? With Litmus Email Previews, you can instantly see how your email looks like in Terra’s inbox, so you can quickly identify and fix issues before you send.
Plus, to make building emails that look great in Terra even easier for you, we’ve taken a close look at the client and its support for basic and more advanced HTML and CSS. Here’s what we found.

The Inbox View
Visible subject line length | depends on browser window size |
Emoji support in subject line | |
Preview text support | |
Visible preview text length | N/A |
Visible from name length | 21 characters |
Auto sorting (folders or tabs) |
Message View
Preview pane support | |
Width of window for email | 740px |
Length of email (Is it clipped?) |
Quirks to Note
Ensure images don’t exceed 700px in width
While Terra’s preview window is 740px wide, additional padding within the preview pane can lead to an unintended need for horizontal scrolling. This happens whenever an email contains an image that is wider than 700px. Keep your images below that maximum width to make sure your subscribers don’t have to scroll sideways to see the full content of your email.
 | Are your subscribers opening on Terra?Dive into detailed email analytics and learn what email clients your subscribers use to open your email, with Litmus Email Analytics. |
HTML and CSS Support
The Basics | |
Style support in head | |
Media query support | |
CSS attribute selector support | |
Classes | |
Ids | |
Images and Visuals | |
Images enabled by default? | |
Animated GIF support | |
ALT text support | |
Styled ALT text support | |
Background images support | |
HTML5 video support | |
Spacing | |
Padding | |
Margin | |
max-width | |
Typography | |
Headers | |
Paragraphs | |
Web fonts | |
Progressive Enhancement | |
Border Radius | |
Interactivity — checkbox/ radio button support | |
Animation — transitions/keyframe animation support |
Terra’s limited support for HTML and CSS, including the lack of support for media queries and style tags in the email header, can be a challenge for email marketers. Here’s how to make sure your email still renders correctly:
- Inline your CSS
“Inlining” styles moves the CSS and associated formatting instructions from the style block in the head of your email into the body of the HTML. While doing this manually can be a tedious process and is prone to mistakes, there are ways to automate this step. Try our CSS Inliner in Litmus Builder and inline your styles in just seconds. - Use hybrid coding techniques
Hybrid coding is a flexible coding technique that doesn’t rely on media queries to resize and change the email width for different device sizes—a perfect approach to cater to clients that don’t support media queries (like Terra) but still ensure your email looks great on mobile, too. - Embrace the power of the animated GIF
With no support for HTML5 video, the best way to add some motion to your email is through animated GIFs.
Enabling Terra Email Previews in Litmus
Litmus allows you to test your email in more than 70 clients and devices. To help streamline your testing efforts, you can enable those clients that are important to you (or remove clients that aren’t important for your audience). To add Terra to your default clients for testing, head over to the account settings in your Litmus account and choose “configure clients”. Check the box next to Terra (and any other client you’d like to add to your default settings) and click save. Your selected email clients are now the default for all Email Previews in Litmus Checklist and Builder.
We’d love to hear from you
Did you discover a rendering quirk in Terra that we missed? Struggling with a code question specific to Terra’s web client? Let us know in Community!
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Bettina Specht is the Product Marketing Lead at Beefree.
