We’re excited to announce the addition of the popular German web client T-Online.de to our suite of 60+ email clients and devices in Litmus Instant Previews.
The German email client market is dominated by local inbox providers. GMX and Web.de lead the list of the most popular inbox providers in Germany, but T-Online.de comes in third with 12% of all Germans reading their emails through this provider. With this significant market share, email marketers who send to a German audience should optimize their messages for the T-Online.de inbox.
Optimize your email for German inboxesTest your email in every popular German reading environments, including GMX, Web.de, Freenet.de, and T-Online.de |
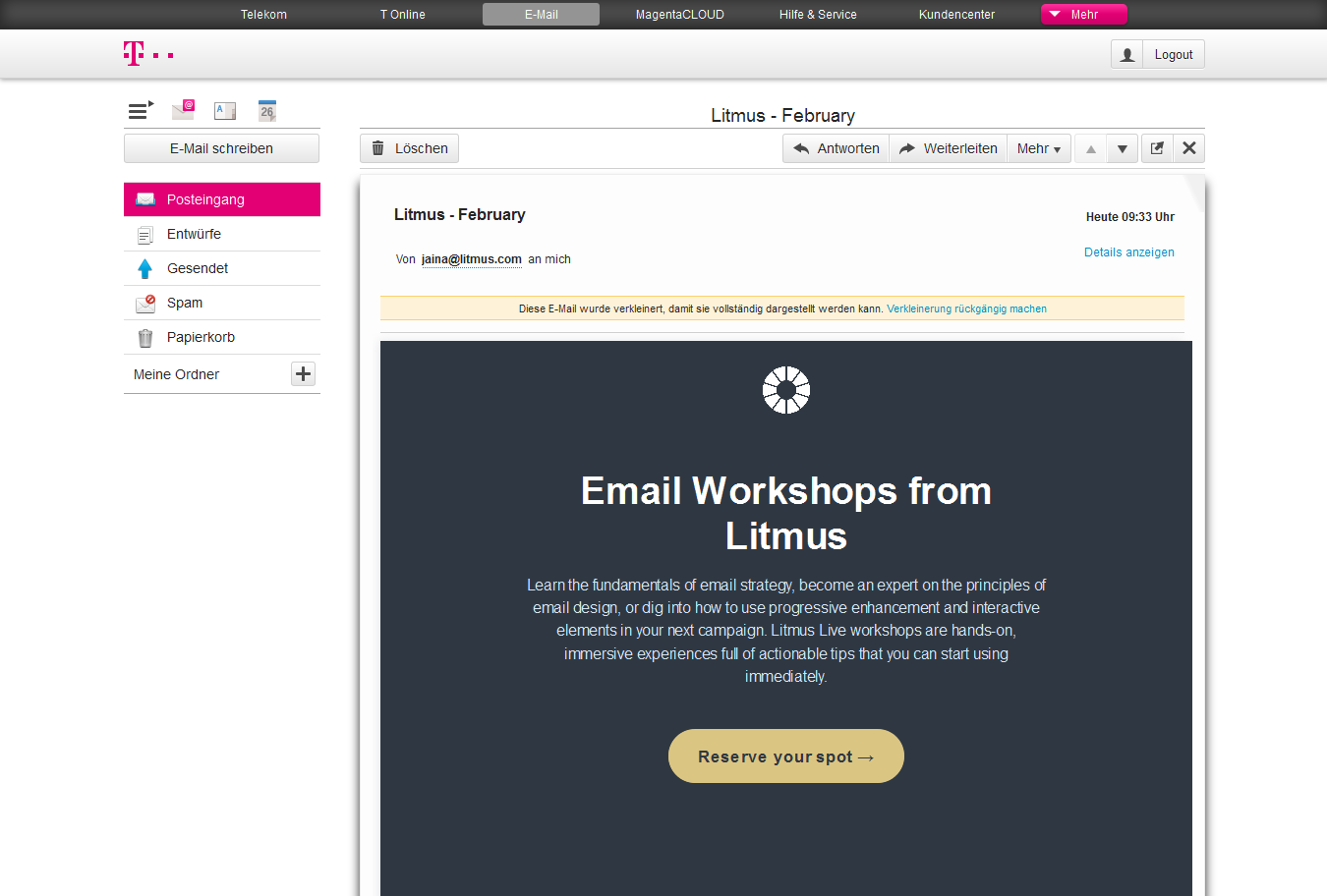
Are you sending to subscribers who read on T-Online.de? Here’s everything you need to know about the T-Online.de inbox and how the email client renders email.

The Inbox View
Visible subject line length | 75 characters |
Emoji support in subject line | |
Preview text support | |
Visible preview text length | 120 characters |
Visible from name length | 24 characters |
Auto sorting (folders or tabs) |
Message View
Preview pane support | No |
Width of window for email | 800px |
Length of email (Is it clipped?) |
Quirks to Note
Email Width
No one wants to scroll horizontally in their email client to see a full email. Avoid having any part of your email hidden by using fluid coding techniques that adjust the width of your email to the width of the message window. Alternatively, ensure your emails are no wider than 800px.
We did spot this message in the T-Online.de inbox while testing in Chrome on a laptop:

In case you’re not fluent in German, this message translated to:
This e-mail has been scaled down so that it can be displayed completely. Undo scaling.
This message is displayed when the size of the window is reduced to less than 800px, as the email has been scaled down to fit the size of the window. Unfortunately, media queries aren’t supported by T-Online.de, so they won’t help with how the email is scaled down. After the window reaches the 645px width mark, the email is no longer scaled—any part of the email that is wider than this number is hidden on the right side of the window, with no way to scroll to see it.
HTML and CSS Support
The Basics | |
Style support in head | |
Media query support | |
CSS attribute selector support | |
Classes | |
Ids | |
Images and Visuals | |
Images enabled by default? | |
Animated GIF support | |
ALT text support | |
Styled ALT text support | * |
Background images support | |
HTML5 video support | |
Spacing | |
Padding | |
Margin | |
max-width | |
Typography | |
Headers | |
Paragraphs | |
Web fonts | |
Progressive Enhancement | |
Border Radius | |
Interactivity — checkbox/ radio button support | |
Animation — transitions/keyframe animation support |
* supports font-size, line-height, color, font-weight, and text-align
T-Online.de only has limited support for more advanced CSS and progressive enhancement. Here are some tips for how you can still make a great impression in the T-Online.de inbox:
- Whenever you use progressive enhancements such as web fonts, interactivity, or CSS3 animations, ensure you have the right fallbacks in place.
- The lack of support for background images is a reminder to never use background images for critical elements of your email’s message. Use background images as enhancements to your designs that aren’t missed if they’re not there.
- Embrace the power of the animated GIF—with no support for HTML5 video the best way to add some motion to your email would be through animated GIFs.
We’d love to hear from you
Did you discover a rendering quirk in T-Online.de that we missed? Struggling with a code question specific to T-Online.de? Let us know in the Litmus Community!
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Jaina Mistry is a Brand and Content Marketing Leader.
