With iOS Mail accounting for about a third of all email opens in the first half of 2017, updates to the iPhone family and changes to the mobile operating system and its email client can make a big impact on the email world. Now, after Apple’s big event on September 12th, we know that it’s not one, but three new iPhones—iPhone 8, 8 Plus, and iPhone X—that will make their way into consumers’ hands soon, along with the new mobile operating system iOS 11.
But what does that mean for email marketers?
While iOS 11 won’t be released to the public before September 19th, the golden master (GM) version of iOS 11—that’s the operating system version that will be released to the public in a few days—was made available to developers on September 12th. We’ve taken a close look at the latest version of iOS and Apple’s preview of their new phones to break down the details every email marketer must know.
 | How does your email look in iOS 11?See how iOS 11 renders your email with Litmus Email Previews for iPhone X, iPhone 8, iPhone 8 Plus, and more popular email clients and devices. |
iOS Mail still supports HTML5 video
Apple’s back and forth on HTML5 video support for its mobile email client has caused confusion among email marketers for years. Apple supported HTML5 video in iOS 7, then removed video support with the launch of iOS 8 back in 2014, only to reintroduce it with the release of iOS 10 in 2016.
Then, earlier this summer, the email community noticed that Apple may have pivoted, with an early version of the iOS 11 beta not showing support for HTML5 video—again.
So, what’s the deal with HTML5 video in the final iOS 11 release? Marketers who love the interactivity and creative freedom that HTML5 video adds to email campaigns can breathe a sigh of relief: Video is still supported in iOS 11, with support on both iPhone and iPad.
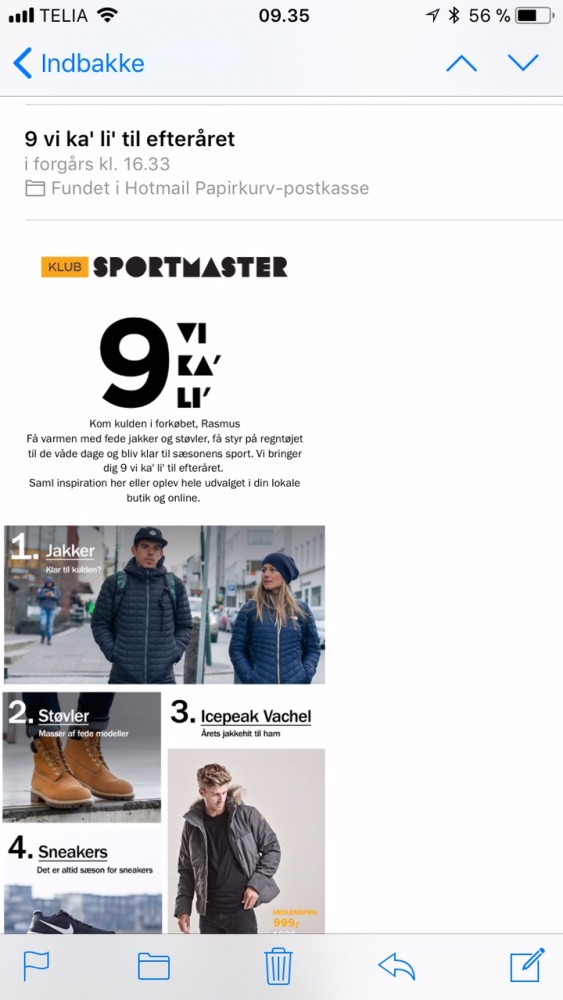
However, note that the poster attribute (poster=””) is required to display a preview image of your video in the email. Previously, without a poster image defined, the first frame of the video would show. In iOS 11, however, the video appears as blank.
Screen sizes & resolutions for iPhone 8 and 8 Plus
There are no changes in screen sizes with the iPhone 8. Both the iPhone 8 and iPhone 8 Plus have the exact same screen sizes and resolutions as their predecessors (iPhone 7 and 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Screen sizes | 4.7 inches | 5.5. inches |
Resolution | 1334×750 | 1920×1080 |
Pixel Density | 326ppi | 401ppi |
Pixel Density Ratio | 2 | 3 |
With that, all media queries that were in place for the iPhone 7 family will work just as well for the new iPhone 8 phones.
iPhone 8 (Zoom View):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (Standard View) and iPhone 8 Plus (Zoom View):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (Standard View):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Screen sizes & resolutions for iPhone X
With the iPhone X, Apple introduces a brand new screen size to the mix.
iPhone X | |
Screen size | 5.8 inches |
Resolution | 2436×1125 |
Pixel Density | 458ppi |
Pixel Density Ratio | 3 |
With 5.8 inches in diagonal, the display on iPhone X is taller than the one on iPhone 8 Plus. What’s important, though, is that the width of the display on iPhone X matches the width of the 4.7 inch displays of the iPhone 8. The increase in screen size comes from the fact that the screen is 145pt taller than a 4.7 inch display.

While more screen sizes often mean more trouble—and more cases to optimize for—the fact that the screen width remains the same is great news for email designers: No changes in width means that existing media queries will work for the iPhone X, too.
iPhone X media query:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }At the same time, the iPhone X provides roughly 20% additional vertical space for content—that’s more emails on display in the inbox and more of your content visible once your email is opened.
Fixing scaling issues in iOS 11
Autoscaling issues in Apple’s mobile mail app have first surfaced with the release of iOS 10 in September 2016. With iOS 11, we keep seeing this bug. As the community reported in several Community discussions (see here and here), emails aren’t spanning the full width of the screen but appear zoomed out and off-centered.

You can prevent iOS 11 from automatically scaling your email by adding the following bit of code to the head of your emails:
<meta name="x-apple-disable-message-reformatting">A big thank you to Remí Parmentier for sharing this fix with the Community.
Optimize for high pixel density
The iPhone X comes with that Apple calls the Super Retina Display. With 2436 x 1125 pixels—or 458 pixels-per-inch—that’s the highest pixel density ever seen on an iPhone display.
And with that, optimizing your email’s images for high-DPI screens is more important than ever. If you’re not accounting for high-resolution displays, you run the risk of looking careless to subscribers. Because of the way high-DPI displays work, non-optimized images end up looking blurry and pixelated on retina screens. Here’s an example:

You can ensure your images appear crisp and clear by multiplying the number of pixels in each image by a specific scale factor. In other words, create your images in larger formats so that, when they’re scaled down in the email, there are more pixels for retina screens to display. For the iPhone X and all Plus versions of the iPhone family, Apple recommends a scale factor or 3x; for all other displays it’s 2x.
As we increase the dimensions of an image, however, the file size increases, too. That increased size cuts into a subscriber’s data plan and can cause an email to load slowly. Both issues are a big problem and create a less-than-friendly user experience. Image optimization tools can help compress your images to reduce file size while at the same time ensuring your emails look great on high-DPI displays.
iOS 11 targeting
Last year, Rémi Parmentier found that it’s possible to use @supports declarations in CSS to target iOS 10 specifically.
We can target iOS with the proprietary property “-webkit-overflow-scrolling” that is only supported on iOS. If we use this in combination with one of the properties supported exclusively in iOS’ most recent webkit versions— #RGBA color notations, for example—we can specifically target iOS 10 and above.
Here’s a media query that will target iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) {
/* Insert CSS here */
}
If you’d like to specifically target iOS Mail in the most recent version of Apple’s operating system—that’s iOS 11.0, 11.1, or 11.2—@support declarations combined with padding properties will do the trick:
Target iOS 11.0 & 11.1
@supports (padding-left:constant(safe-area-inset-left)) {
/* Insert CSS here */
}
Target iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) {
/* Insert CSS here */
}
Did you spot any other updates that we missed? Let us know in the comments below.
How does your email look in iOS 11?See how iOS 11 renders your email with Litmus Email Previews for iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus. |
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Bettina Specht is the Product Marketing Lead at Beefree.
