Key Takeaways
- Enhancing email designs with background images adds depth and visual appeal to your campaigns, resulting in improved subscriber engagement and memorable brand experiences.
- Mastering email client compatibility helps you identify which email clients your subscribers use most frequently, so you can ensure seamless rendering and an optimized viewing experience.
- Applying best practices for email background images—including contrast, simplicity, and fallback colors—ensures your emails are accessible, readable, and effective across all subscriber devices and platforms.
- Implementing robust code solutions such as inline CSS and VML fallbacks guarantees your background images will consistently render, particularly in challenging email clients like Microsoft Outlook.
Emails can feel a bit predictable with an image here and a block of text there. One way to liven up the subscriber experience? Background images! They add another dimension to your design, making your emails “pop.” When done well, they make your email feel like a million bucks.
Keep reading for:
- The benefits of background images
- 5 creative examples of brands using background images
- Design considerations
- How to code background images
What are background images? (And what’s the point?)
Background images are images that are applied to the background of, or behind, an element.
The major benefit of using background images is they allow you to place additional HTML content on top of them. Unlike other images, where only the image itself can exist in that space, background images provide layering possibilities, so you can have extra images, text, or calls-to-action (CTAs) existing within that same space.

Plus, by using live HTML text on top of a background image, (versus a flattened image with text already on it), your message is readable when images are turned off, making this a great technique for creating better, more accessible HTML emails.
Aside from helping to create campaigns that provide a better reading experience (especially with web safe fonts), background images also offer a wealth of design possibilities, setting your campaign apart from the competition.
5 creative examples of brands using background images
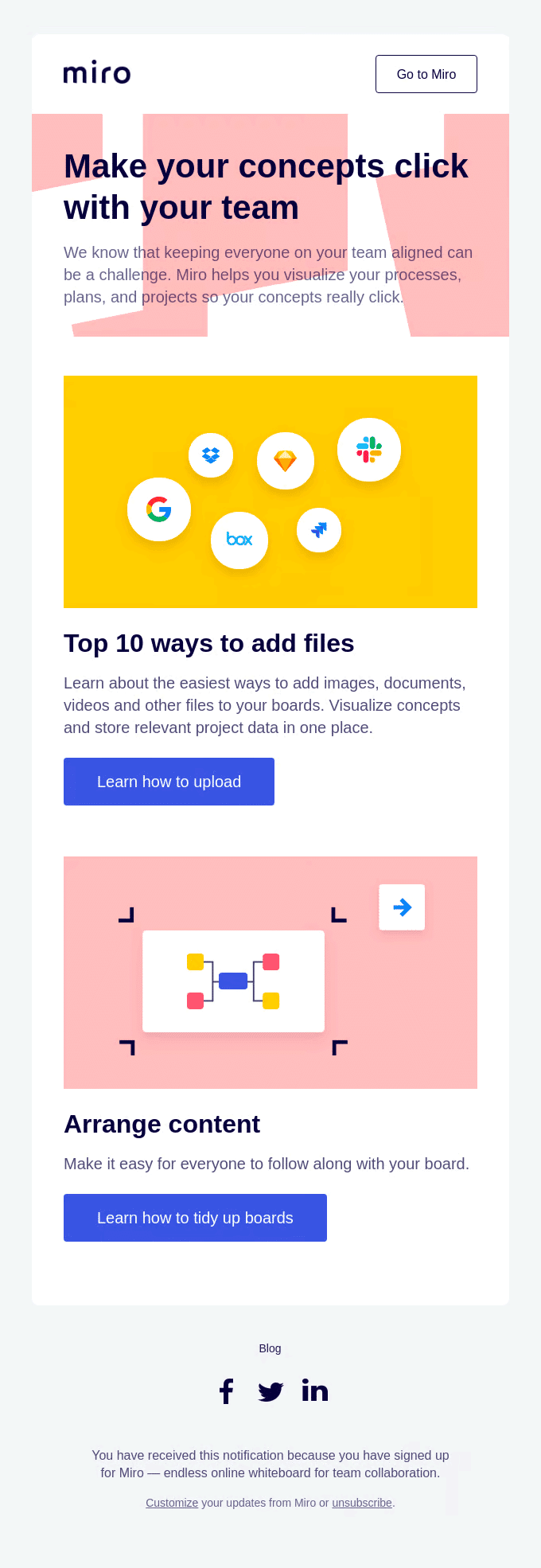
Miro placed a background image containing shapes behind their hero section, drawing attention to the email’s main headline and messaging, which is overlaid using live text.

Source: Really Good Emails
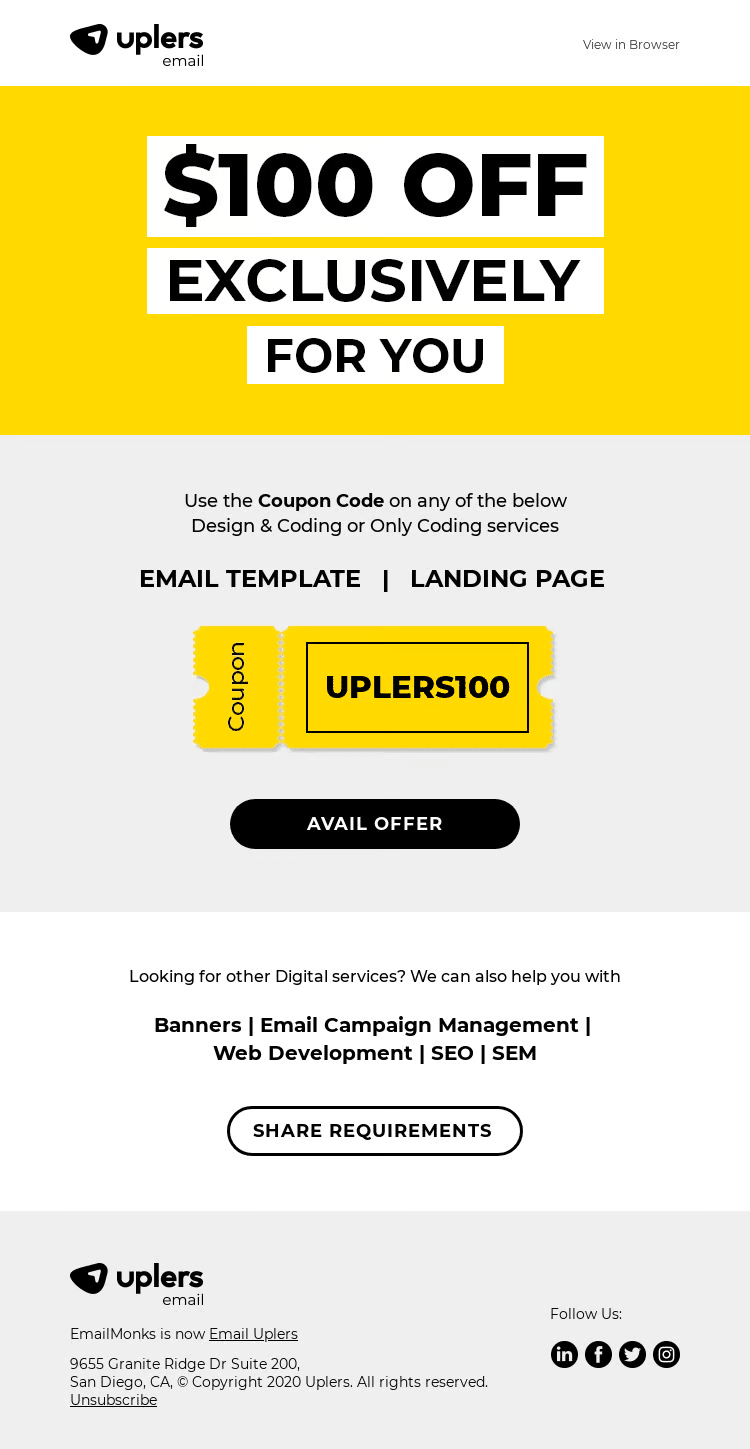
Uplers used a background image to highlight a discount on their services, with a coupon image placed behind a coupon code.

Source: Really Good Emails
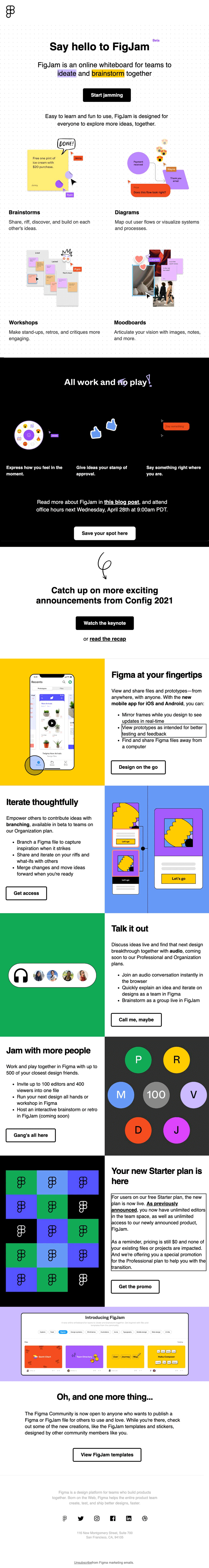
Figma added a subtle repeating background pattern to the body of this email, introducing us to their new whiteboard product. The pattern they feature echoes the background found in the product.

View this email in Litmus Builder
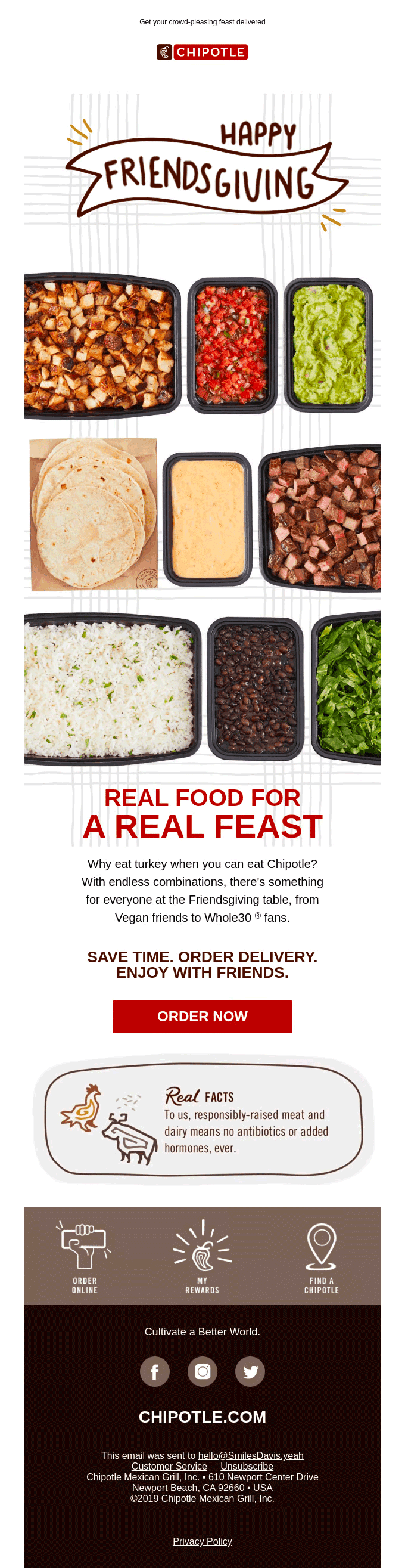
Chipotle placed a jumbo background image behind this giant hero and body area, including product photography and a line pattern. Over the top of this image, they have an animated GIF with transparent background, and live text in the body area.

Source: Really Good Emails
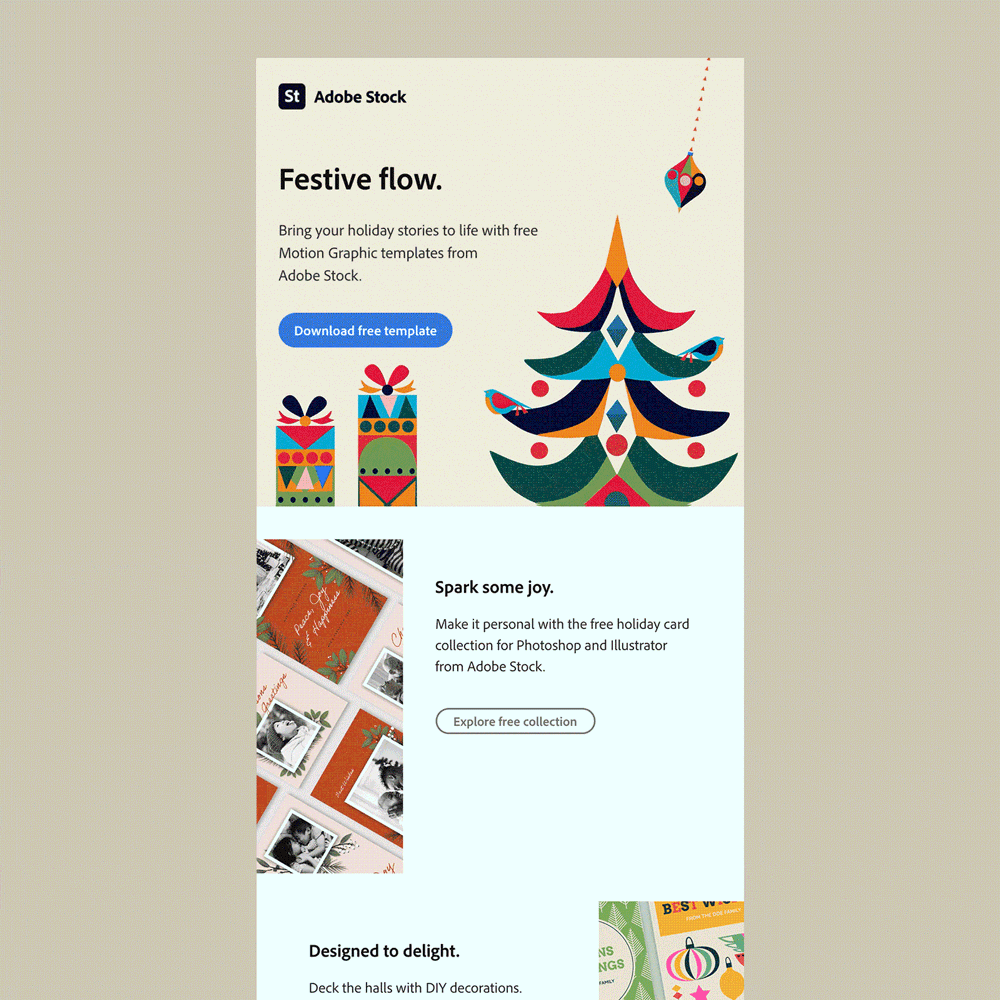
Animated GIFs can also be used as background images, like this example from Adobe Stock, promoting festive collections with hero content including live text and a CTA button placed on top of the animated background.

Source: Really Good Emails
Design considerations
When thinking about implementing background imagery, there are some design considerations worth taking into account.
Contrast
To ensure all readers get the value of content overlaid on background imagery, it’s important to be mindful of contrasts. Treat the image in much the same way as you would a flat color, and test the colors in your image against the colors of your content.
If you design using Figma, you can add plugins like Color Blind and Contrast to see whether you are meeting Web Content Accessibility Guidelines (WCAG). There are also a number of web apps, like WebAim’s Contrast Checker, where you can test the colors in your designs.
Simplicity
Another way to ensure readability is to keep things simple. Busy backgrounds can make it hard to get the value of any live text you place on your image. So it’s often helpful to consider your background image as an enhancement rather than a feature.
Solid color fallback
As not all email clients will honor background imagery, design a solid color fallback. Subscribers using email clients that won’t support your imagery can still have a great experience with a solid color. Be sure to choose a fallback color that matches your design and contrasts well with its foreground elements.
How to code background images in email
Before I walk through the code, let’s see which clients will render background CSS styling and which ones need the help of a VML fallback.
The good news: over the years, support for inline background CSS has improved, so background HTML attribute is no longer required as webmail clients now fully support this method.
The bad news: Unfortunately, background images don’t work well for Windows 10 and Windows 11 Mail. It won’t render inline CSS or the deprecated HTML background attribute, and applying VML will cause rendering issues with an ‘image can’t be displayed’ error message.

But fear not! If you are concerned about the experience your Windows 10 and Windows 11 Mail subscribers are getting, you have a few options.
Option 1: Consider leaving out VML
Leave out the VML and set a fallback background color to ensure you’re giving your Microsoft Outlook Suite audience a great email reading experience, without the extra decoration. This is our preferred method at Litmus as VML can cause accessibility errors. If you need the image to show up, try hiding the background version for your Outlook viewers and replacing it with a static image. Just make sure to include ALT text.
If you absolutely need to use a background image, you can opt for workaround number two…
Option 2: Use absolute positioning in Outlook
Since Outlook doesn’t support background images very well, use absolute positioning to position your content over an image in Outlook. (Shoutout to Matthieu Solente for sharing this with us! He even created a mso faux absolute generator for Outlook). Note: this only works if you’ve got a set width on a table; it won’t work if you try to stretch something across the whole email.
One thing about this route, though, is that it is… finicky. But if you’ve got a sizeable Windows 11 audience, the payoff could be worth it. Just remember to set a fallback to a traditional background image or static image and test your emails as you go.
Here’s an example:

<tr>
<td align="center" valign="top" style="background-image: url('https://campaigns.litmus.com/_email/2023/March/2023-03-LL_Save_the_Date/2023_LL_dots_light.png');">
<!--[if gte mso 9]><v:image filled="t" stroked="f" alt="" style="position:relative;top:0px; width: 600px; height:570px;mso-position-horizontal:center;" src="https://campaigns.litmus.com/_email/2023/March/2023-03-LL_Save_the_Date/2023_LL_dots_light.png" />
<![endif]-->
<table border="0" cellpadding="0" cellspacing="0" role="presentation">
<tr>
<td align="center" valign="top" style="padding: 30px;">
<a rel="noopener" href="https://litmus.com/" style="text-decoration: none;"><!--[if (gte mso 9)|(IE)]><!--><img class="fadeimg" src="https://via.placeholder.com/600x300" width="600" height="300" alt="" style="width: 100%; max-width: 600px; height: auto;" /><!--<![endif]-->
<!--[if gte mso 9]><v:image src="https://via.placeholder.com/600x300" style="position:relative;mso-position-horizontal:center;width: 540px;height:270px;border:0;display:block;margin:-10px auto 0;" alt="" />
<![endif]-->
</a>
<!--[if gte mso 9]><v:rect fill="true" stroke="false" style="position: relative;top:270px;mso-position-horizontal:center;width: 540px; height:474px;">
<v:fill opacity="0%" color="#ffffff"/><center style="text-align:center">
<![endif]-->
<h2 style="margin: 30px 0 0; mso-margin-top-alt: 15px; "><a rel="noopener" href="https://www.litmus.com/">Secondary headline</a></h2>
<p style="text-align: left; margin: 30px 0 0; mso-margin-top-alt: 15px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin id elit ac metus interdum dictum. Praesent malesuada enim in egestas gravida. Etiam et molestie leo. Donec quis leo sit amet sapien pharetra mattis sed at nulla. Etiam nunc eros, imperdiet a gravida ut, ullamcorper eget augue.</p>
<!--[if mso]></center></v:rect><![endif]-->
</td>
</tr>
<!--[if mso]>
<tr>
<td aria-hidden="true" height="500" style="font-size: 0px; line-height: 500px;height:500px">
</td>
</tr>
<![endif]-->
</table>
</td>
</tr> What does support look like on email clients?
Email client support for background images
Email client | Using inline CSS | Using VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Mail | ✘ | ✘ |
Gmail App (Android 10) | ✓ | ✘ |
Gmail App (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
AOL Mail (Edge) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Office 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Mail | ✓ | ✘ |
Now that we’ve got that out of the way, let’s talk code!
There are a few different ways to approach background imagery in email (which is part of what makes it fun!). You can fill a small section or cover the body of your email, use a single image or a repeat pattern, and you can switch your background imagery depending on whether your reader is on desktop, mobile, Light Mode, Dark Mode, or even when they hover or roll over your image.
Each technique needs a different approach, so let’s take a look at the best ways to code these.
Width-defined or fixed background image

When applying background images, it’s always best to add your code to the cell of the containing table. Applying to any other HTML element such as <table> or <body> is unlikely to get support from some email clients. Here’s what this should look like:
<table class="container" role="presentation" cellpadding="0" cellspacing="0" border="0" width="600">
<tr>
<td style="background: url(fixed-background.jpg) #B5CFE3; background-size:cover; background-position:center;">
<!--add your content here-->
</td>
</tr>
</table> Here, the image is made to fit the width and height of the cell by including background-size:cover in the inline CSS styles and then positioned to the center. Adding these styles allows you to use a 2x image—meaning you’ll see crisp rendering on retina displays—and it will be resized to fit neatly within your container, even when the container resizes for rendering on different devices.
However, this also means if your image is too small or not sized proportionately to the container, it may look pixelated or stretched. Especially if it’s photography.
Today, most email clients support inline CSS background styling, so you can add your background image and fallback color using the background shorthand CSS property. In other words, simply apply these to the ‘background’ style. Unfortunately, further background styling doesn’t work too well with shorthand when coding inline, so any positioning or sizing would need to be written as separate styles. For example, using background-position: center; background-size: 80%; instead of background: center/80%;.
Making this work in Outlook with a VML fallback
Outlook and Office 365 for desktop also need a little help to display background images, as they too won’t render CSS background styles. To get our background image to display in these email clients, we need to leverage a technique popularized by Stig Morten Myre for Campaign Monitor, and apply Microsoft’s Vector Markup Language (VML).
Taking the code we have already created, we place the required VML and a containing <div> inside our table cell:
<table class="container" role="presentation" cellpadding="0" cellspacing="0" border="0" width="600">
<tr>
<td style="background: url(fixed-background.jpg) #B5CFE3; background-size:cover; background-position:center;">
<!--[if gte mso 9]>
<v:rect xmlns_v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:600px; background-color:#B5CFE3;">
<v:fill type="frame" src="fixed-background.jpg" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<div>
<!--add your content here-->
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
</table> For images that need to fill the container without repeating, we need to use ‘frame’ within the vml:fill tag. This way, you can use 2x imagery within this tag. Just ensure you set the width of your container using inline styling on the v:rect tag (in the example above, it’s set to 600px).
If you want padding on your container, something you might find is placing the VML within the container will make the padding collapse. The way we fix this is to wrap the VML around our container, so we need to nest our container within another table like so:
<table class="container" role="presentation" cellpadding="0" cellspacing="0" border="0" width="600">
<tr>
<td>
<!--[if gte mso 9]>
<v:rect xmlns_v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:600px; background-color:#B5CFE3;">
<v:fill type="frame" src="fixed-background.jpg" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<div>
<table role="presentation" cellpadding="0" cellspacing="0" border="0" width="100%">
<td style="background: url(fixed-background.jpg) #B5CFE3; background-size:cover; background-position:center;">
<!--add your content here-->
</td>
</tr>
</table>
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
</table> Repeating background image
You can also add a background that repeats within the container you place it. A great example is to repeat a pattern throughout the body of your email.

If the image we place in our container cell is smaller than the container, it will automatically repeat both horizontally and vertically. To repeat in just one direction, style with ‘background-repeat’ CSS and add the value repeat-x to repeat horizontally or repeat-y to repeat vertically.
To fill the whole container with a fully repeating pattern, the code is very simple:
<table role="presentation" cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td style="background: url(repeat-background.png) #B5CFE3;">
<!--add your content here-->
</td>
</tr>
</table> Making this work in Outlook with a VML fallback
Again, if you would like to see your background render in Outlook clients, you can apply VML. The code is a little different this time, with the VML placed before the container:
<div>
<!--[if gte mso 9]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t">
<v:fill type="tile" src="repeat-background.png" color="#ffffff"/>
</v:background>
<![endif]-->
<table cellpadding="0" cellspacing="0" border="0" role="presentation" style="width:100%;">
<tr>
<td align="center" style="background-image: url(repeat-background.png);">
</td>
</tr>
</table>
</div> To make the background repeat, populate the v:fill tag with the type ‘tile’. No surprise, there are some rendering issues with Windows 10 Mail, and with repeating backgrounds, the rendering issues can be much more unsightly. So, leaving out the VML might be the safest approach if you have any Windows 10 Mail subscribers.
Advanced techniques
Fixed and repeating background imagery offer a lot of opportunity to level up your email designs, but there’s more:
Contrast image swap
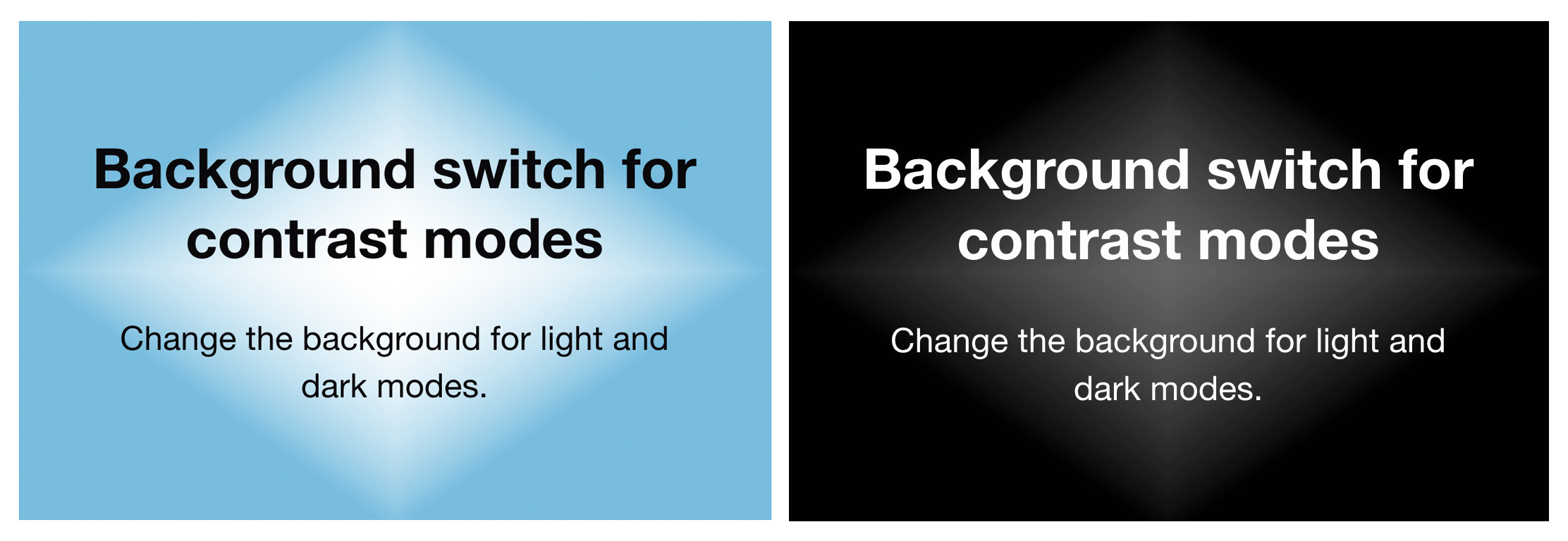
Switching your background image is a great way to complement a light or Dark Mode design—especially if you want to honor subscriber preferences. And it’s a fun and simple enhancement, too.

To implement this, you need to add some embedded CSS to Dark Mode media queries. This will make sure your Dark Mode background image is served within email clients that will support this type of media query:
.darkmode-switch {
background-image:url(background-dark.png) !important;
background-color:#111111 !important;
} It’s worth adding a dark fallback color. This will help with email clients that won’t load images without the reader taking action and ensures your message can be read when your image hasn’t been loaded.
Now, in your HTML, apply your class to the cell containing your light mode background image. Simple!
<table class="container" role="presentation" cellpadding="0" cellspacing="0" border="0" width="600">
<tr>
<td class= "darkmode-switch" style="background: url(background-light.png) #B5CFE3; background-size:cover; background-position:center;">
<!--add your content here-->
</td>
</tr>
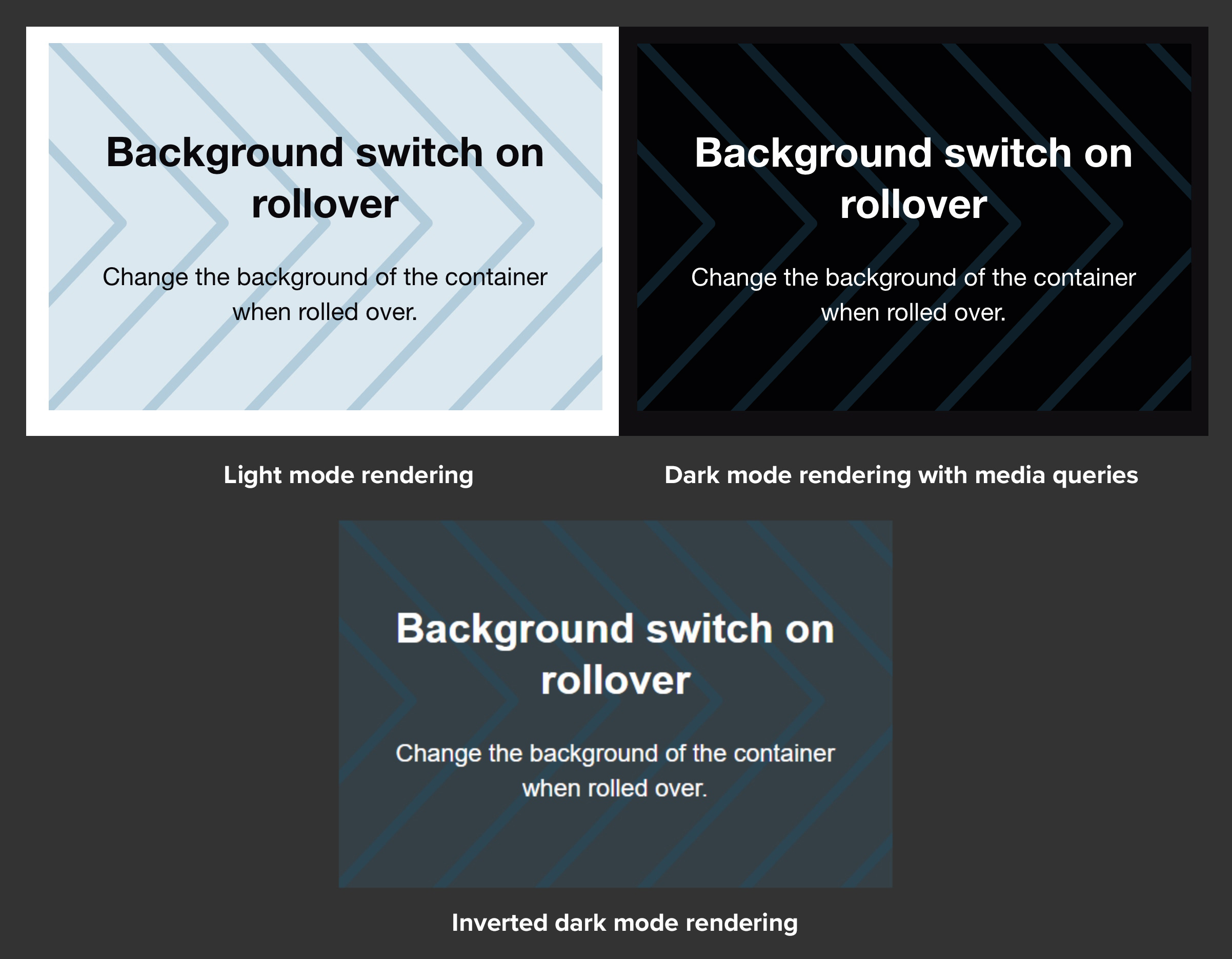
</table> 💡 Take note: Something that is hard to design for, and even harder to code for, is email clients that invert the colors of your email in a Dark Mode environment, completely overlooking all of the hard work you put into writing Dark Mode media queries.
You can play around with background images that have a level of transparency, and apply a high contrast background color to your container, such as white for light mode and black for Dark Mode. This will allow the email background color to be inverted. This is illustrated in the next example:

The above chevron background image has an opacity of 30% on the arrows and is fully transparent between them. This means that when offending email clients take control of my Dark Mode rendering, the content is readable.
For more information on coding for Dark Mode and email client support, check out our Ultimate Guide to Dark Mode Email.
Interactive background
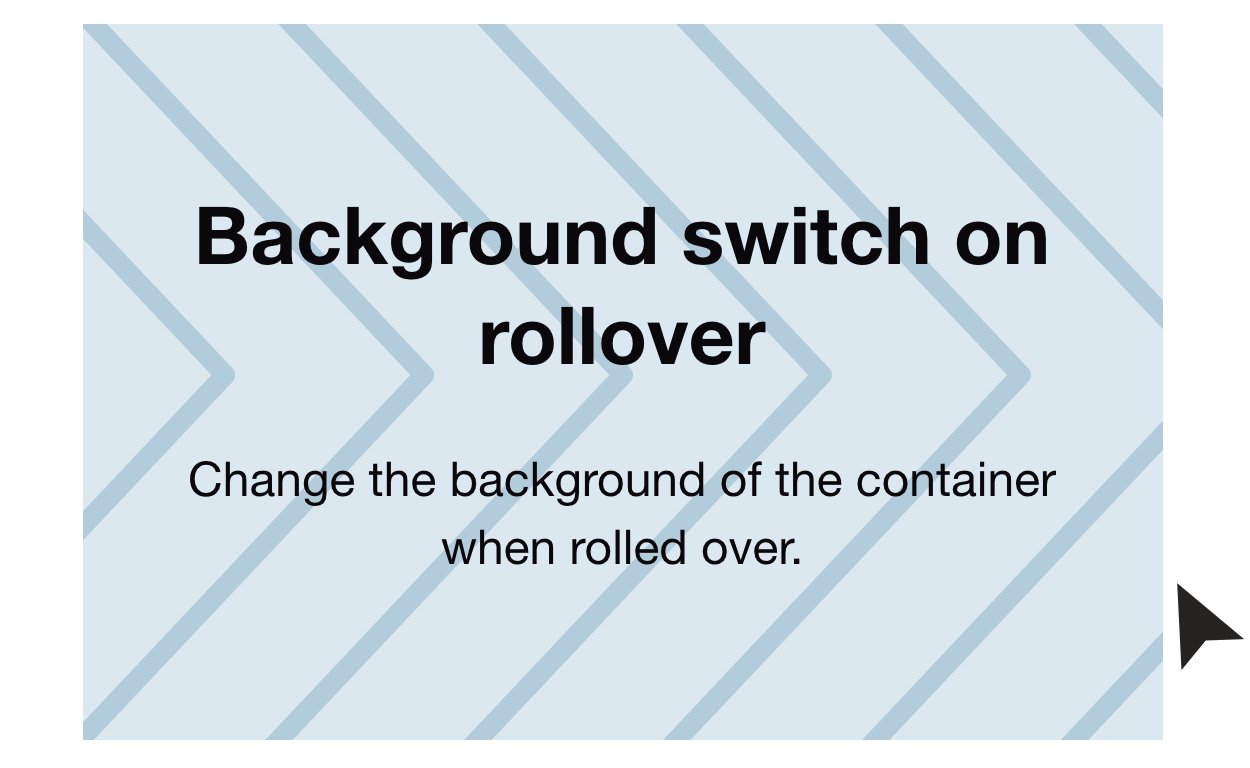
How about delighting subscribers with some interactivity? You can spread a little joy with a simple hover or rollover effect, changing the background of your container as the reader moves their cursor over your content.

You need a little embedded CSS to make this one work. Place this inside your <style> tag:
.background-rollover:hover{
background-image: url(background-rollover-b.png) !important;
background-color:#020203 !important;
} Now all you need to do is apply this class to your table cell, like so:
<table class="container" role="presentation" cellpadding="0" cellspacing="0" border="0" width="600">
<tr>
<td class="background-rollover" style="background: url(background-rollover-a.png) #DBE8F0; background-size:cover; background-position:center;">
<!--add your content here-->
</td>
</tr>
</table> Level up your designs
Using background images or embed video in email to enhance your email designs is a great way to push the envelope and get your emails to stand out in the crowd. It’s also a great way to level up your emails in your email design tool and make them more accessible. To help you put these techniques into practice, we have created a handy resource where you can grab the code featured in this post.
We would love to see how you use background imagery in your emails! Share them with us at hello@litmus.com.
Originally published on May 24, 2019, by Jason Rodriguez, with a revision by Lily Worth on July 22, 2021. Last updated January 16, 2024.
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Carin Slater is the Senior Technical Producer at Stitch.
