Carin Slater
Carin has been in email marketing since 2016. She's currently the Senior Technical Producer at Stitch and was previously the Manager of Lifecycle Email Marketing at Litmus where she created relevant, personalized emails—both transactional and marketing. She was previously an email developer at DMD and a Web Designer at Internet Brands.
Latest posts:

How We Made the World’s Worst Email Accessible
Even the most stylized emails can be made accessible with a few simple steps. Learn how to make your emails accessible for all with this example from the Litmus team.

Your Guide to Bulletproof Email Buttons that Work
Looking for an email button that actually works, even in Outlook? Learn how to code yours correctly, plus the design best practices to get you clicks.

Ultimate Guide to Dark Mode [+ Code Snippets, Tools, Tips from the Email Community]
Read answers to FAQs around Dark Mode email, view code snippets, learn about different tools and tips, & download an all-encompassing "Dark Mode email" toolkit!

The Ultimate Guide to Email Preview Text
Unlock the full potential of email preview text with expert tips, best practices, and strategies to maximize impact of your email marketing initiatives.

The Developer’s Technical Guide to Coding Dark Mode Emails
Read this simple “user’s manual” for how to code emails for Dark Mode.

How to Create an “Add to Calendar” Link for Your Emails
Learn the HTML to make Add to Calendar links or ICS files in your emails for people to add your events to Google Calendar, Outlook, Apple Calendar, & more.

Guide to Email File Size and Load Times
Email file size and load size may not be the sexiest email topics, but they're critical to the overall health of your email program. We sat down with Carl Sednaoui, Director of Marketing at MailCharts, to get to scoop on everything email file size.

Ultimate Guide to Dark Mode [+ Code Snippets, Tools, Tips from the Email Community]
Read answers to FAQs around Dark Mode email, view code snippets, learn about different tools and tips, & download an all-encompassing "Dark Mode email" toolkit!

How to Add an Email Background Image Easily (+ the Code to Do It!)
Get the HTML code and design tips you need to create effective background images in your email templates. It’s easy to get started today!

How Litmus Created a Legendary New Year’s Eve Email (Yes, That One!)
Discover how we crafted a legendary New Year's Eve email and gain expert insights to create captivating campaigns.

Outlook Email Rendering Issues and How to Solve Them
Wonder why your emails look bad in Outlook? Learn about the email rendering and display issues you may face and how to fix them for email perfection.

Understanding Responsive and Hybrid Email Design
Learn the differences between the responsive and hybrid HTML emails, as well as their pros and cons.

The Ultimate Guide to Bullet Points in HTML Email
Adding bulleted lists in emails can be trickier than you think. This guide helps you create accessible and bulletproof HTML email bullet points. Read now!

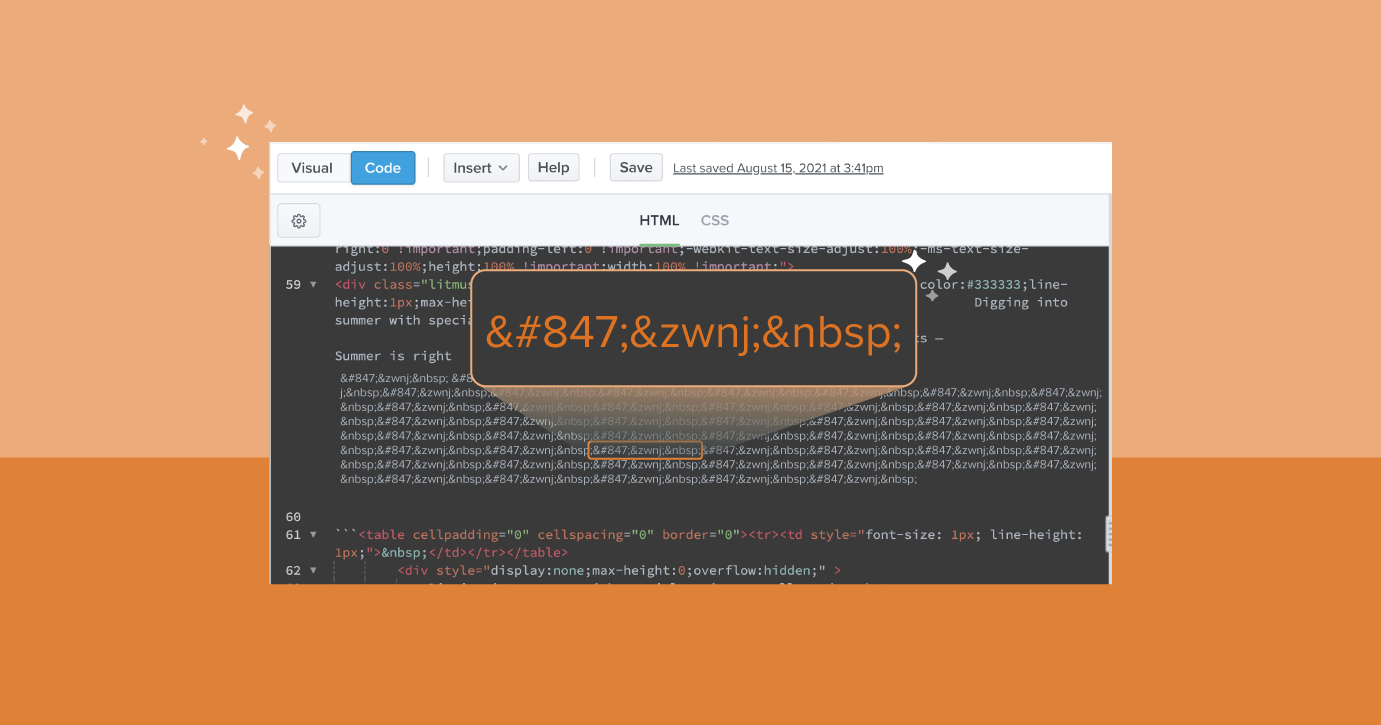
The Preview Text Hack You May Want to Use in Every Email
Create white space after your desired preview text with our preview text hack: zero-width non-joiners (͏‌) and non-breaking spaces ( ). Learn how!

Optimize Your Emails From Top to Bottom With These 27 Tips
Learn tips and best practices for optimizing every aspect of your marketing emails, top to bottom.

How to Code a CSS Glitch Effect in Email [+ Code]
Knowing some key email deliverability terms that influence whether your email will make it to the inbox as you intend, makes you a more empowered email marketer. Download our email deliverability cheat sheets for a handy reference to keep at your fingertips.

Email Modules: Your Secret to Working Smarter
Find out how email modules empower you to build error-free emails fast while still being creative. Learn how to get started with modular email design today.

Creating a Personalized Experience Using CRM Data
Discover how to create personalized email content using CRM data.

Using Content Marketing Automation For Personalization
Discover the solution to the personalization manual build barrier by automating email content.

Color Me Gmail: Solve for Gmail’s Image Proxy Changing the Colors of Your GIFs
Learn how to solve for Gmail’s image -proxy changing the colors of your GIFs.

How to Stack Columns in Responsive Emails
Wondering how to get your HTML email content to stack on mobile devices? We’ll show a few different ways—with code you can copy and paste today!

Making HTML emails instead of all-image ones is easier than you think
Converting all-image emails into live text emails is easier than you think. Learn how in this step-by-step guide.

Email Image Blocking: Answering the What, Why, Where, Who, and How
Seeing that your email images are not displayed? Learn more about email image blocking and how to ensure your design and message still get across.

Frustrated by Blue Links in Email? Conquer Them for Good
Get the code to prevent phone numbers, addresses, dates, and more from becoming blue links in email in Apple Mail, Gmail, Samsung Mail, and Outlook.

How to Fix Gmail Blue Links for an Email Dream Come True
Frustrated by your email’s blue link color in Gmail? Find out how to get rid of the dreaded Gmail blue links so your email marketing stays on brand.

3 steps to find the best email automation tool for you [+ Free Evaluation Template]
Looking for the right email automation tool for you? Learn how to understand your needs, features, and limitations. Get a free vendor evaluation template.

How to fix Outlook.com replacing “body” with “div” in your emails
Find out how to fix your emails after Outlook.com's latest update that turns the body selector into a div in your CSS, making your body tag into a div tag.

10-minute emails: How I save time on development
Want a quick way to create emails? Learn how Carin Slater saves time on email development, down from a few hours to just 10 minutes—and how you can, too.

Understanding CSS Animations in Email: Transitions and Keyframe Animations
Email marketers and designers are constantly looking for ways to set their campaigns apart in the inbox. One of the more common ways to enhance emails is by adding animation and motion to a campaign. While motion in email has traditionally been achieved through animated GIFs, CSS animations can sometimes be a more effective technique.