Looking for a surefire way to inject a “work smarter, not harder” ideology into your email workflows? Allow us to introduce you to email modules!
If you’re like the majority of respondents to our 2021 State of Email survey, your email volume and production demands have increased over the last year. Email modules and reusable components like snippets and partials can help streamline your workflows and increase efficiency, while allowing you the flexibility to build creative and on-brand emails that stand out in the inbox.
Keep reading to find out:
What is an email module?
An email module is a reusable content block that can be put together in different combinations. The end result can be a full email, or a range of full email templates. (An email module is sometimes referred to as a component).
Email modules also come in these varieties:
- Snippets, which are tailored to a specific email, like a call-to-action button
- Partials, which are consistent across multiple emails, like an email footer.
All of your email modules can be housed in a pattern library as part of your broader email design system or email brand guidelines. With this modular email design system, everyone on your team that creates emails has a variety of proven components that can be mixed and matched to build brand-compliant emails.
In essence, email modules allow you to combine smaller sections to create a larger email design.
Six benefits to using email modules
1. Brand standardization
Without email modules, important brand elements like logos or colors can vary or appear inconsistent from email to email. Since the blocks you’ll use with a modular email design system are all pre-coded and tested, you know that they contain all the necessary elements to create emails that maintain brand standards and consistency.
2. Shave time off your email workflow
More than 40% of respondents to our latest State of Email survey already use tools like snippets and partials–and another 12% had plans to start. Why? Email modules can boost efficiency and reduce the amount of time you have to spend coding emails from scratch. You’ll get better emails out the door faster. (Learn how to build emails in ten minutes using email modules, partials, snippets, and Litmus Builder).
3. Gain flexibility and creativity
Email templates tend to get a bad rap, often perceived as being rigid and boring. But modular email templates give you pieces of an email that you can mix and match, so you gain the best of both worlds. You can build your email design system over time, keep flexibility and creativity alive, and add new email modules to build a more robust email design system over time.
4. Usable in drag-and-drop email builders
Email modules are essentially a “plug and play” tool. They’re perfectly suited for drag-and-drop email builders like our drag-and-drop Visual Editor. Set them up, and you’re ready to go.
5. Allows non-coders to create emails
Once your reusable content blocks are set up in a visual editor, you can build emails without ever touching code. That means even non-coders can create emails! No more worrying that they might accidentally break something.
6. Scales email production
When your email team has the means to create modular emails fast–no coding skills required–it’s easier to scale your whole email production process. That means you can grow your email design marketing program, test and learn all the things, and focus on delivering personalized emails that build a deeper connection with your subscribers.
 | Create on-brand, error-free emails fast Build, preview, and QA test your emails in one seamless flow with Litmus Builder. No more hopping back and forth between tools. |
How to get started with email modules
Sold on all the benefits of email modules? We recommend beginning your new process by creating an email design system so your modules are categorized and standardized from the start. As you continue to build emails, know that this email design system will evolve right along with your email marketing program.
When you have enough blocks to make a template, follow these seven steps to start coding.
1. Audit your emails to see if you spot patterns
- Which sections do you see repeated throughout your emails?
- Are there header and footer blocks you use over and over?
- How about one- and two-column content blocks?
Hint: All of these repeating signals make good candidates for email modules.

2. Document which email sections you’ll modularize
Describe what they are, how they’ll be used, and intended rules of engagement for them. Organizing your components from the start makes them easier to find and use correctly across your team, especially as you grow your pattern library. Your system can be as basic as labeling content blocks for headers, body, and footers, or you could categorize by team or client.
(You can also experiment organizing by section and email type in Litmus using “Categories” in Design Library).
3. Determine standards and brand guidelines
Designers and developers should work hand in hand when creating modules to ensure standards—such as spacing between elements and spacing between modules—are created and maintained. Secure buy-in from stakeholders on email-specific brand guidelines like fonts and colors, too.

4. Build an email boilerplate
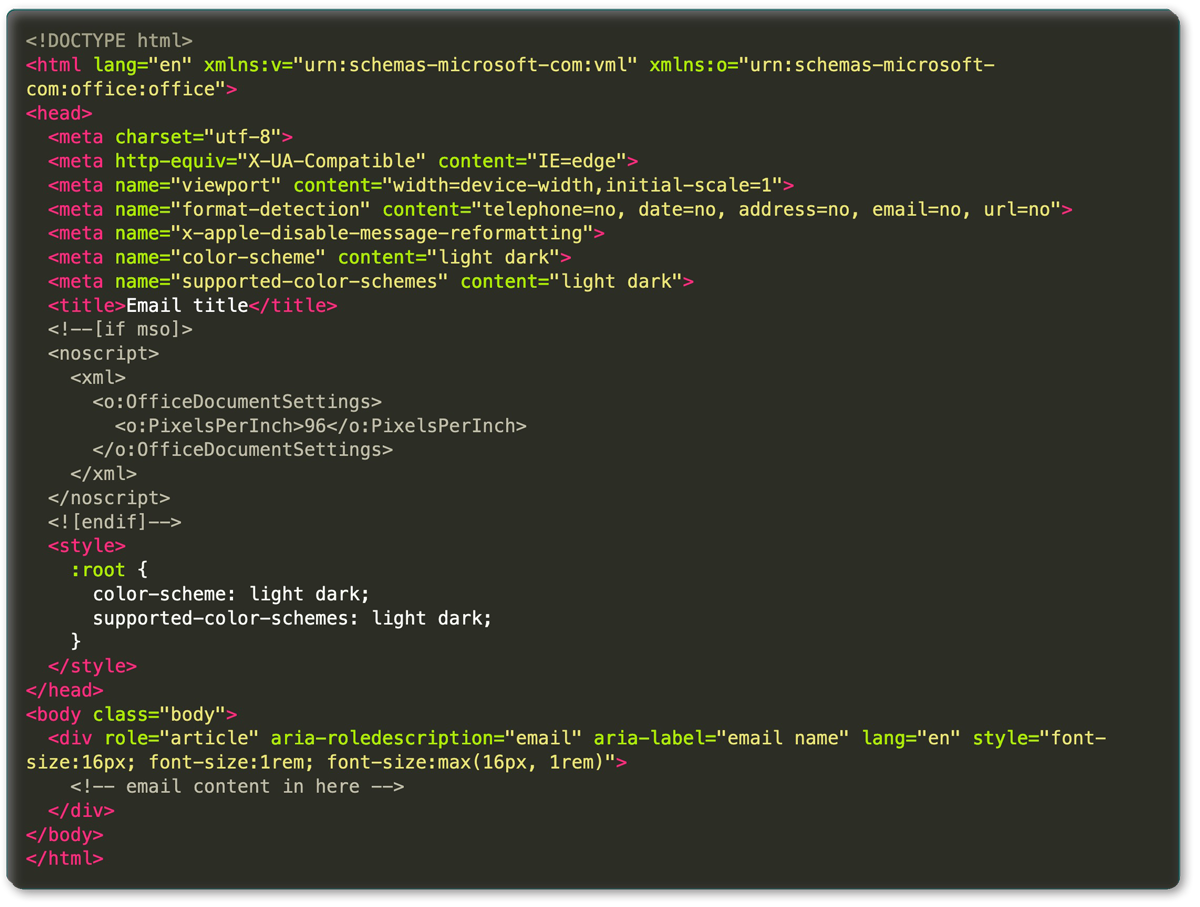
All of your modules will need to be put into a skeleton or boilerplate HTML. This gives you the ultimate flexibility in how you want to lay out your email. There are several different ways that a boilerplate can be configured, but all boilerplates include a section at the top with the opening tags, header content, any reset and brand styles, and closing tags.

Mark Robbins has created a great stripped back basic email template to get you started. Combine that with Jay Oram’s repository of recent standard CSS reset styles for email, and you’ll have a decent boilerplate to begin with.
5. Build your email modules
Email modules can be created in various ways. As long as you are consistent with the modules, they’ll work together when combined.
Here’s how to use two different methods: <table> based modules and <tr> based modules.
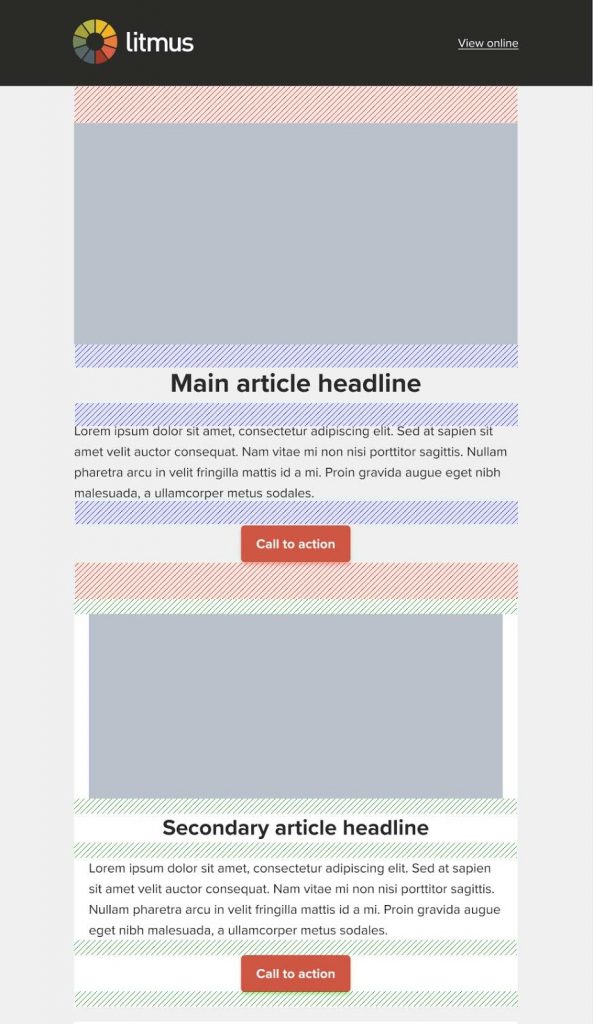
Using <table> based email modules
You can have each module wrapped in a table so that the tables stack as modules are added. Your modules will be neat and self-contained and layout styles from one table won’t affect the other modules. The drawback? Stacking tables can sometimes cause rendering issues in Outlook, like thin white lines.
Using <tr> based modules
Modules that are based on table rows need to be placed in a containing table. Then, the rows can be placed in the containing table stacking the rows on top of each other. With this approach, you’ll likely find less pesky white line issues in Outlook. But, a rendering issue in one module may result in a rendering issue in another module. Plus, it may require more code to nest tables inside the rows to resolve issues.
6. Test your email modules
Both module methods require you to do some email testing to make sure one component doesn’t break the whole email.

Creating one large template with all email modules in Litmus Builder allows you to build and test at the same time.This allows for QA testing the modules in a template to see how they influence each other. It also ensures spacing between modules is maintained.
Once all the modules are added, they can be seamlessly copied and saved in Design Library as a snippet or partial.
7. Start using email modules in your production process
Once you’ve created your email modules, incorporate them into your build process. Most code editors give you a method to add snippets to your code or boilerplate. Whether you’re in a new ESP after an ESP migration or refining your current workflow, snippets make building your emails much faster.
In the Code Editor view in Builder, you can use the snippet trigger words or the insert menu to add snippets directly into the code. And with Visual Editor, you’ll just drag and drop the snippets in place.
 | Give modular email creation a try Litmus makes it easy to go modular. Store and organize your snippets and partials in Design Library. Then, quickly build and QA test emails with Visual Editor in Litmus Builder. It even comes pre-loaded with a fully optimized email template with modules so you can jump right in. |
This post originally published on May 4, 2021. It was updated on July 29, 2022 to include additional information.
The info in this blog is 2+ years old and may not be updated. See something off? Let us know at hello@litmus.com.
Carin Slater is the Senior Technical Producer at Stitch.
